WordPress 人気ページビルダーであるエレメンター(Elementor)では、画像カルーセル(回転スライド)ウィジェットが提供されます。 画像カルーセルを無限に繰り返すように設定が可能ですが、途中で途切れる感じがします。 そのような場合は、以下の方法を参照して、滑らかに無限に繰り返される画像カルーセルを作成できます。
エレメンタープロ(Elementor Pro)でスムーズに無限に回転するイメージカルーセルを作成
エレメントで画像カルーセルを作成する基本的な方法は、次の記事を参照してください。
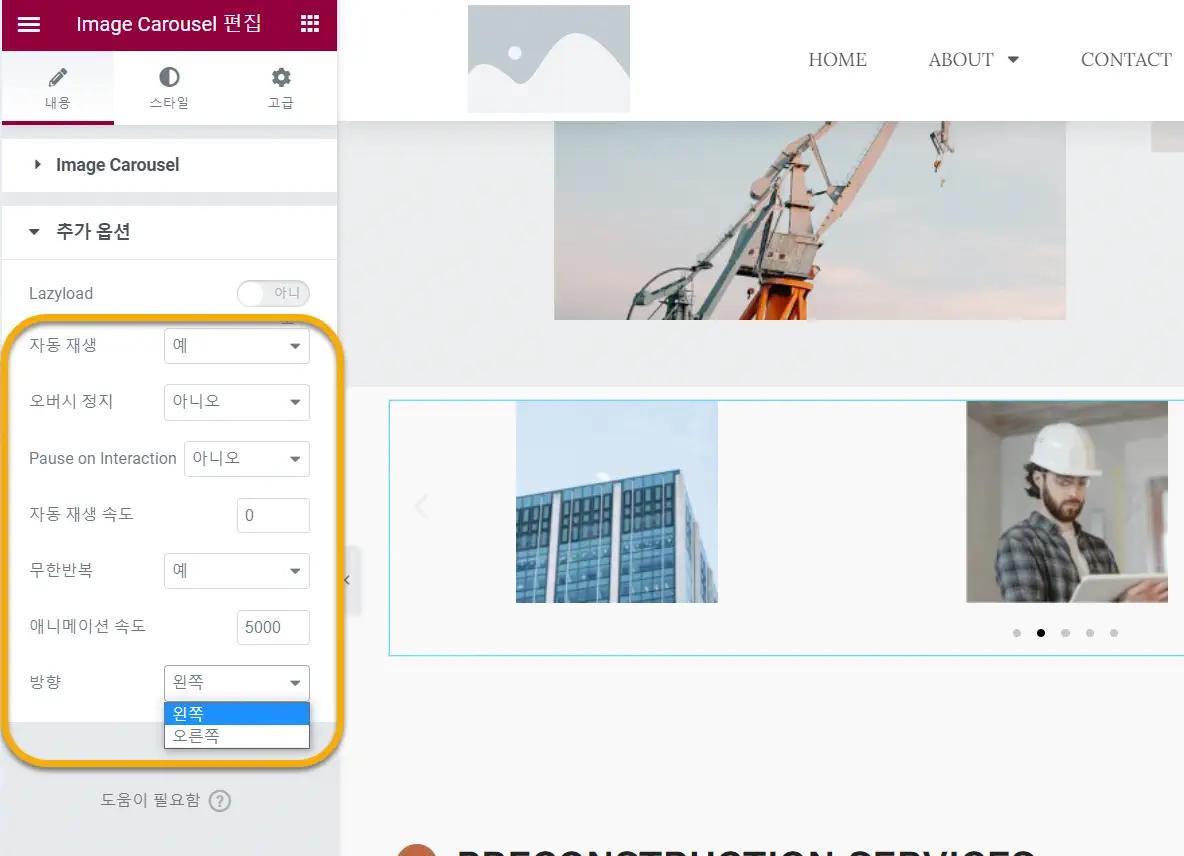
画像カルーセルを無限に繰り返すには コンテンツ (Content) » 追加オプション (Additional Options)で次の図のように設定します。

設定を整理してみると次のようになります。
- 自動再生(Autoplay): はい(はい)
- ハーバー時の一時停止 (Pause on Hover): いいえ(いいえ)
- 自動再生速度(Autoplay Speed): 0
- 無限繰り返し(Infinite Loop): はい(はい)
- アニメーション速度(Animation Speed): 5000(適切に調整)
- 方向(Direction): 左(左)または右(右)
方向을 右で指定すると左から右に回転(正方向)し、 方向을 왼쪽に設定すると、右に左に、つまり逆方向に回転します。
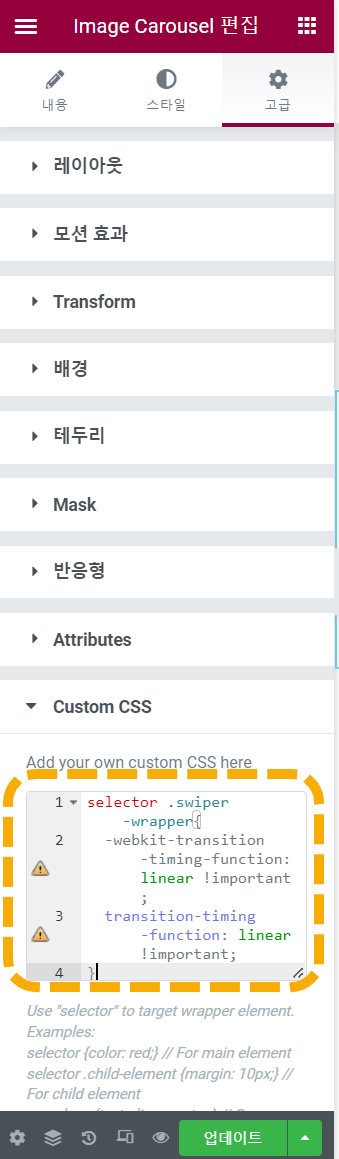
上記のように設定すると、画像カルーセルが無限に回転しますが、XNUMXつずつ壊れる感じがします。 スムーズに画像回転スライドが戻るように エレメンタープロ(Elementor プロ)からカスタムCSSを追加できます。 詳細 (Advanced) » カスタム CSS (Custom CSS)に下図のようにカスタムCSSを追加します。

次のCSSコードをコピーして貼り付けることができます。
selector .swiper-wrapper{
-webkit-transition-timing-function: linear !important;
transition-timing-function: linear !important;
}アップデート ボタンをクリックしてカスタムCSSを保存し、テストして画像カルーセルがスムーズに無限に回転することを確認できます。
ちなみにエレメンタはスライダライブラリを既存の スリックスライダーから スワイパースライダーに変更しました。
Elementor Pro以外の無料エレメントバージョンを使用している場合は、イメージカルーセル要素にCSSクラスを指定した後に適切なCSSコードを ルックス » カスタマイズ » 追加 CSSに追加してテストしてください。
上記の手順を次のYouTubeのビデオで確認してください。 言語は英語ですが、コースを大まかに理解できます。
最後に、
以上で、エレメントでスムーズに無限に繰り返されるイメージカルーセル(回転スライド)の作り方について見てきました。
エレメントなどのページビルダーを使用すると、コーディングの知識が不足しても簡単にサイトを作成できるという利点があります。 しかし、ページビルダーはそれ自体重いので、サイトの速度に影響を与える可能性があります。
エレメンタがそれでもページビルダーの中ではサイト速度にあまり影響を及ぼすと評価されていますが、影響を及ぼすのは仕方ないようです。 サイトの速度が遅くて悩んでいる場合は、キャッシュプラグインと最適化プラグインでサイトを最適化し、プラグインの数を最小限に抑えることでサイトの速度を向上させるのに役立ちます。
コメントを残す