多言語サイト言語リダイレクトを設定する(JavaScript)
WordPressでは、プラグインを使用するか、マルチサイトで多言語サイトを作成できます。 人気の多言語翻訳プラグイン WPMLには、ユーザーのブラウザの言語を検出してその言語にリダイレクトする機能があります。 マルチサイトで多言語サイトを実装する場合 WordPress マルチサイト 言語切り替えプラグインを使用すると、ブラウザの言語を検出してリダイレクトする機能も提供されます。
プラグインが提供するブラウザ言語リダイレクト機能が機能しない、または思ったように機能しない場合、または WordPressそれ以外の場合でも、言語固有のサイトを作成した後にブラウザの言語を検出してその言語にリダイレクトする場合は、この記事で紹介するJavaScriptコードを使用して多言語サイトリダイレクトを設定できます。
JavaScript(JavaScript)で多言語サイト言語リダイレクトを設定する

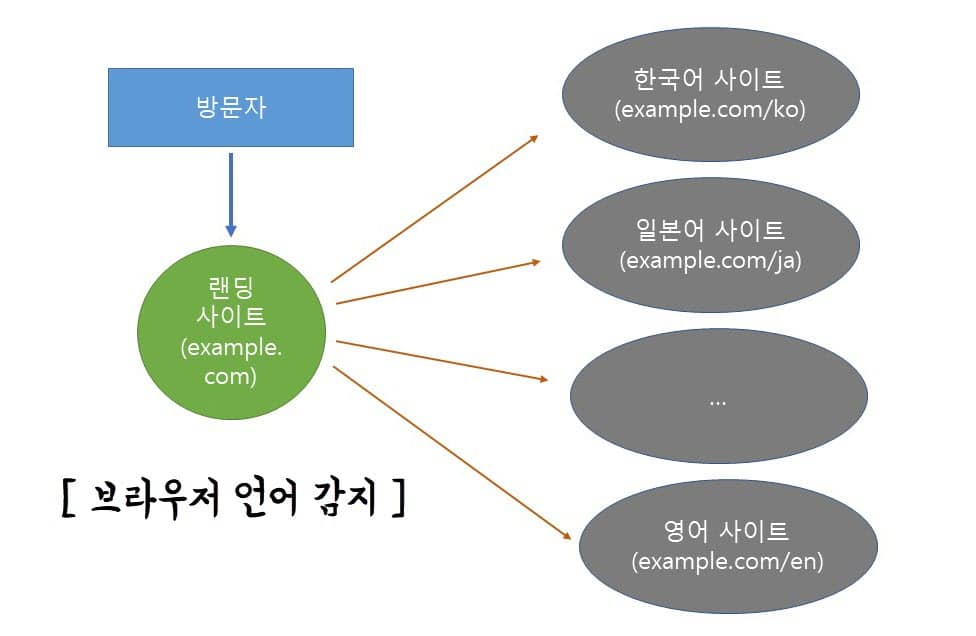
訪問者がランディングページにアクセスすると、ランディングページでブラウザ言語を検出して各言語サイトに リダイレクトさせることはあまり難しくありません。 たとえば、次のようなJavaScriptコードを適切に適用できます。
function language () {
var nav = window.navigator,
browserLanguagePropertyKeys = ['language', 'browserLanguage', 'systemLanguage', 'userLanguage'],
i,
language;
// support for HTML 5.1 "navigator.languages"
if (Array.isArray(nav.languages)) {
for (i = 0; i < nav.languages.length; i++) {
language = nav.languages[i];
if (language && language.length) {
return language;
}
}
}
// support for other well known properties in browsers
for (i = 0; i < browserLanguagePropertyKeys.length; i++) {
language = nav[browserLanguagePropertyKeys[i]];
if (language && language.length) {
return language;
}
}
return null;
};
function checker () {
const whatIs = language();
if (whatIs === "ko-KR") {
window.location.href = 'https://example.com/ko/';
}
else if (whatIs === "ja-JP") {
window.location.href = 'https://example.com/ja/';
}
.....
}
}
checker()ブラウザ言語コードは https://gist.github.com/wpsmith/7604842で確認することができます。
多くのサイトが英語サイトにアクセスする場合、言語を検出して各言語バージョンにリダイレクトし、再び英語サイトに移動すると(再訪問時に)リダイレクトさせないように設定されています。 場合によっては、すべての言語サイトでブラウザの言語を検出して各言語サイトにリダイレクトするように要求することがあります。 そのような場合はSEOによくないと言われています。
英語サイト(example.com)にアクセスしたときにブラウザの言語を検出し、各言語バージョンのサイト(たとえば、韓国語の場合はexample.com/ja)にリダイレクトしたい場合は、次のコードを参照できます。
function language () {
var nav = window.navigator,
browserLanguagePropertyKeys = ['language', 'browserLanguage', 'systemLanguage', 'userLanguage'],
i,
language;
// support for HTML 5.1 "navigator.languages"
if (Array.isArray(nav.languages)) {
for (i = 0; i < nav.languages.length; i++) {
language = nav.languages[i];
if (language && language.length) {
return language;
}
}
}
// support for other well known properties in browsers
for (i = 0; i < browserLanguagePropertyKeys.length; i++) {
language = nav[browserLanguagePropertyKeys[i]];
if (language && language.length) {
return language;
}
}
return null;
};
function checker () {
const whatIs = language();
const localWhat = sessionStorage.getItem('lang');
if (localWhat === "Y") {
return !1;
}
else if (whatIs === "ja-JP") {
window.location.href = 'https://example.com/ja/';
sessionStorage.setItem('lang', 'Y');
}
else if ((whatIs === "it-IT") || (whatIs === "it-CH")) {
window.location.href = 'https://example.com/it/';
sessionStorage.setItem('lang', 'Y');
}
else if (whatIs === "ko-KR") {
window.location.href = 'https://example.com/ko/';
sessionStorage.setItem('lang', 'Y');
}
else if ((whatIs === "de-DE") || (whatIs === "de-AT") || (whatIs === "de-CH") || (whatIs === "de-LI") || (whatIs === "de-LU")) {
window.location.href = 'https://example.com/de/';
sessionStorage.setItem('lang', 'Y');
}
else if ((whatIs === "es_ES") || (whatIs === "es-AR") || (whatIs === "es-BO") || (whatIs === "es-CL") || (whatIs === "es-CO") || (whatIs === "es-CR") || (whatIs === "es-DO") || (whatIs === "es-EC") || (whatIs === "es-GT") || (whatIs === "es-HN") || (whatIs === "es-MX") || (whatIs === "es-NI") || (whatIs === "es-PA") || (whatIs === "es-PE") || (whatIs === "es-PR") || (whatIs === "es-PY") || (whatIs === "es-SV") || (whatIs === "es-UY") || (whatIs === "es-VE")) {
window.location.href = 'https://example.com/es/';
sessionStorage.setItem('lang', 'Y');
}
else if ((whatIs === "fr-FR") || (whatIs === "fr-BE") || (whatIs === "fr-CA") || (whatIs === "fr-CH") || (whatIs === "fr-LU") || (whatIs === "fr-MC")) {
window.location.href = 'https://example.com/fr/';
sessionStorage.setItem('lang', 'Y');
}
else if (whatIs === "ru-RU") {
window.location.href = 'https://example.com/ru/';
sessionStorage.setItem('lang', 'Y');
}
}
checker()上記のコードは英語です WordPress サイトを作成した後、マルチサイトで構成して7つの言語(韓国語、日本語、ドイツ語、スペイン語、フランス語、イタリア語、ロシア語)を追加した多言語サイトに使用するためにJavaScriptをよく知っている方の助けを借りて作ったもので、実際に適用したコードをそのまま上げました。 コードをランディングページにのみ適用するか、英語のサイトにのみ適用することをお勧めします。
状況に応じて適切に修正して活用できるはずです。
すべての言語サイトでブラウザの言語をチェックしてその言語サイトにリダイレクトする場合は、少し複雑になります。
たとえば、ドイツ語のブラウザで韓国語のサイトを訪問したら、ドイツ語のサイトにリダイレクトすることができますが、ドイツ語のブラウザでドイツ語のサイトを訪問したら、リダイレクトしないでください。 これを考慮しないと、無限リダイレクトにかかってエラーが発生します。
Too Many Redirects(あまりにも多くのリダイレクト) 問題を回避するために、次の条件式を使用できます。
const whatIs = language();
if (whatIs === "ko-KR") {
if (window.location.href.indexOf("ko") !== -1 ){
return !1;
}
else {
window.location.href = 'https://example.com/ko/';
}
}window.location.href.indexOfを使用して、URLに特定の文字列が含まれているかどうかを確認できます(「URLに特定の文字列が含まれているかどうかを確認するにはどうすればよいですか?"参照)。
上記の例では、訪問者が訪問したサイトの現在のURLにkoが含まれているかどうかをチェックし、「ko」がある場合は何もしません。「ko」がない場合は韓国語サイトにリダイレクトします。 通常はサブディレクトリ(example.com/ja/...)になっているので、「/ja/」と入力してもよいようです。 (この部分はJavaScriptをよく知っている方にお問い合わせいただき、「/ko/」と同じ形式で入れてもよいという回答をいただきました。)
付録:コードの改善
チャットGPTに上記のコードを入れて改善を求めてみました。 以下のコードはChat GPTが提示した改良されたコードです。 実際に好きなように動作するかどうかはテストしていません。
function getBrowserLanguage() {
const nav = window.navigator;
const browserLanguagePropertyKeys = ['language', 'browserLanguage', 'systemLanguage', 'userLanguage'];
// Check for HTML 5.1 "navigator.languages"
if (Array.isArray(nav.languages)) {
for (const lang of nav.languages) {
if (lang && lang.length) {
return lang;
}
}
}
// Check for other well-known properties in browsers
for (const key of browserLanguagePropertyKeys) {
const lang = nav[key];
if (lang && lang.length) {
return lang;
}
}
return null;
}
function redirectToLocalizedSite() {
const language = getBrowserLanguage();
const sessionStorageKey = 'lang';
const hasRedirected = sessionStorage.getItem(sessionStorageKey);
if (hasRedirected === "Y") {
return;
}
const languageMap = {
"ja-JP": 'https://example.com/ja/',
"it-IT": 'https://example.com/it/',
"it-CH": 'https://example.com/it/',
"ko-KR": 'https://example.com/ko/',
// ... add other languages and their mappings
};
const redirectUrl = languageMap[language];
if (redirectUrl) {
window.location.href = redirectUrl;
sessionStorage.setItem(sessionStorageKey, 'Y');
}
}
redirectToLocalizedSite();
コードの改善:
- varの代わりにletとconstを使う
- 比較文に===と!==を使用する
- if文の簡略化
最後に、
以上で、多言語サイトでブラウザ言語を認識して、その言語別サイトに移動させる方法を見てきました。
上記のJavaScriptコードで改善が必要な部分がある場合は、下記のコメントでお知らせください。コードを更新します。
