WooCommerceで「セール(Sale)」アイコンを別の画像に置き換える方法
WordPress WooCommerce(WooCommerce)のショッピングモールで、個々の商品の割引価格を追加すると、セール(Sale)のアイコンが表示されます。 WooCommerce 「セール」アイコンを自作した画像や他の画像に変えたい場合 WooCommerceで提供されるフックを使用することができます。
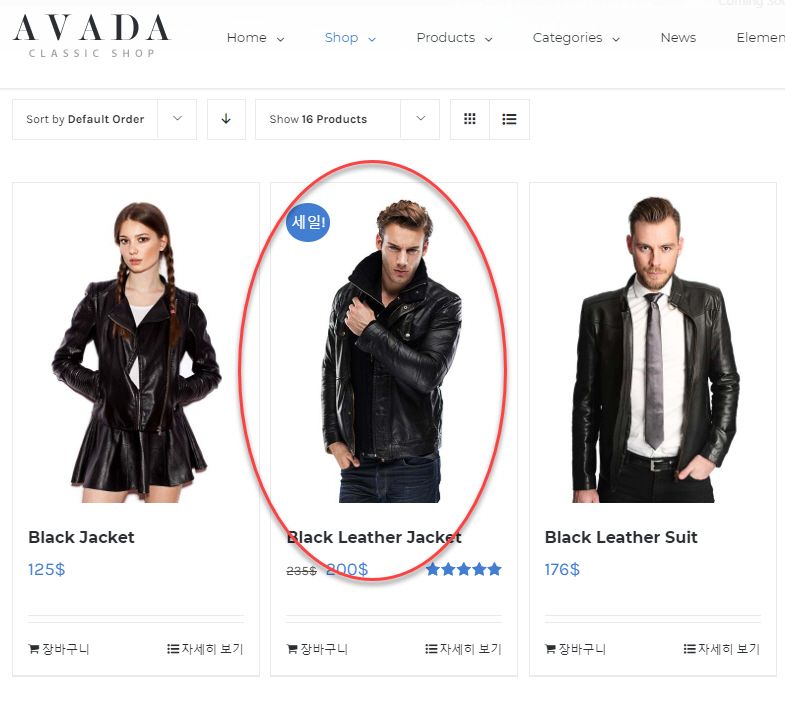
WooCommerce 「セール」バッジ

上の図は、 Avadaのクラシックショップデモをインストールしたときのストアページのレイアウトを表示します。 通常価格より割引された商品のイメージに「セール!」というフレーズが追加されています。 テキストになっていますがきれいだから大丈夫に見えますね。
この「セール」バッジを削除したり、独自に作成した「セール」画像に変更したい場合があります。 その場合は、下記の内容を参考に「セール」アイコンを削除するか、別のアイコンに置き換えてください。
「セール」バッジを削除する
「割引」マークアイコンが表示されないようにするには、次のコードをテーマの関数ファイルに追加します。
add_filter('woocommerce_sale_flash', 'woo_custom_hide_sales_flash');
function woo_custom_hide_sales_flash()
{
return false;
}
セールバッジを除去し、商品画像に直接割引表示をしたい場合に利用することができます。
チャイルドテーマを使用していない場合、テーマが更新されると、コードが初期化されるので、必ずチャイルドテーマを使用してください。
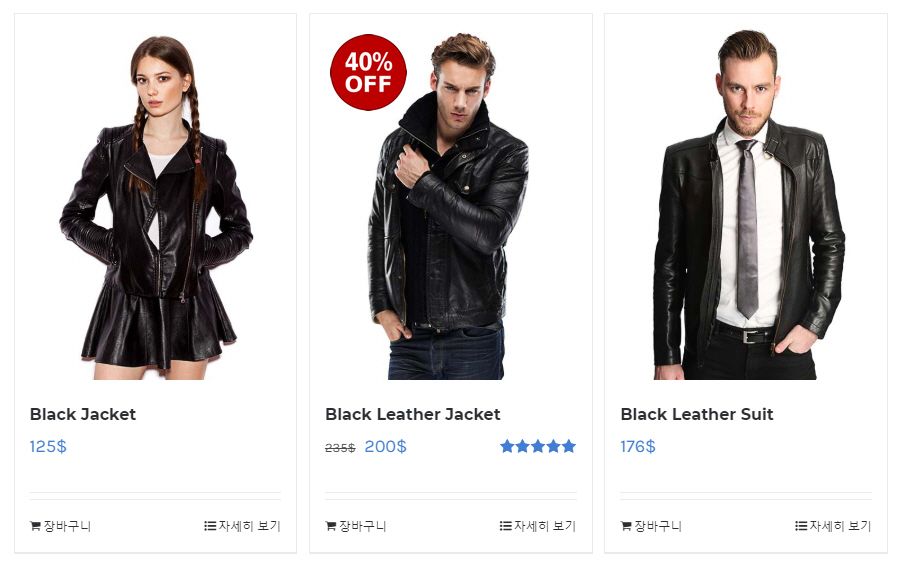
「セール」バッジをユーザーアイコンに置き換える
「セール」バッジを自分で作成したアイコンに置き換えたい場合は、次のコードを関数ファイルに追加します。
add_filter( 'woocommerce_sale_flash', 'my_custom_sales_badge' );
function my_custom_sales_badge() {
$img = '<span class="onsale"><img src="이미지_URL"></span>';
return $img;
}
そして、次のコードをstyle.cssファイルに貼り付けます。
span.onsale {
background: none;
box-shadow: none;
}
保存された後にページを更新し侵害します。 もし指定されたアイコンが正しく表示されない場合は、キャッシュプラグインのキャッシュを削除してください。

テストしてみるとうまく動作しますね。 独自のクールな「セール」アイコンを使用したい場合は、この方法を使用できます。
ボーナスのヒント:「セール!」バッジテキストを変更する
割引商品画像に追加されるフレーズは「セール!」(セール!)です。 このフレーズを置き換えたい場合は、次のコードを関数ファイルに追加するだけです。
add_filter('woocommerce_sale_flash', 'vs_change_sale_content', 10, 3);
function vs_change_sale_content($content, $post, $product){
$content = '<span class="onsale">'.__( 'On Sale', 'woocommerce' ).'</span>';
return $content;
}
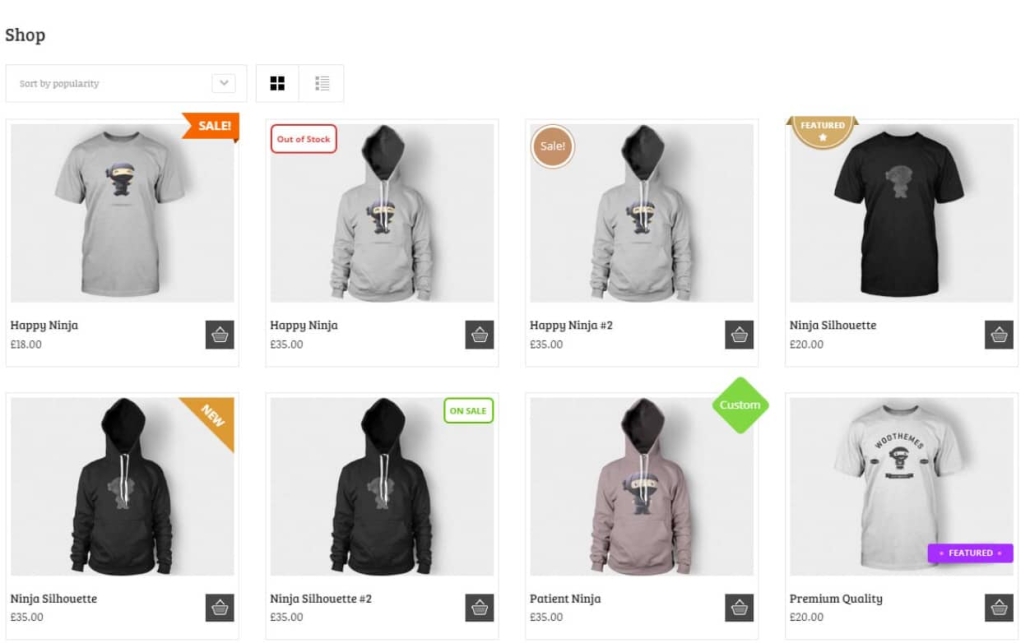
WooCommerce バッジの管理プラグイン - YITH WooCommerce Badge Management

「割引」、「在庫なし(在庫切れ)」、「おすすめ」、「新規(新商品)」、「セール中」、「ベスト」など、さまざまなバッジを作成して表示したい場合 WooCommerce プラグインで有名な YITHのWooCommerce Badge Managementプラグインを使用することができます。
このプラグインは、無料版と有料版があり、無料版は機能が制限されており、ユーザーの評価はあまり良い方ではありませんが、有料版は、ユーザーの評価が良い方です。 まず無料版をインストールして使ってみてください。
