カテゴリページで「[カテゴリー:] 'を削除する
しばらく前に WordPress 韓国語の翻訳が非常にぎこちなく変わり、使用するテーマによっては、カテゴリページのタイトル部分に「[カテゴリ:]ニュース」のように「[カテゴリ:]」が表示されることがあります。 この記事では、アーカイブページから「[カテゴリ:]」、「[タグ:]」、「[ライブラリ:]」、または「カテゴリ:」、「タグ:」、「ライブラリ:」などを削除する方法について説明します。
カテゴリページから「[カテゴリ:]」を削除する方法
カテゴリページに「[カテゴリ:]」が表示される現象
![カテゴリページで「[カテゴリー:] 'を削除する](https://www.thewordcracker.com/wp-content/uploads/2021/03/Category-title-WP.jpg)
上の図に示すように、カテゴリページのタイトルは「[カテゴリ:]ニュース」または「カテゴリ:ニュース」のように表示されることがあります。 実際のカテゴリページタイトルはテーマによって異なります。 たとえば、このブログで使用されている GeneratePress テーマの場合、「カテゴリ:」部分なしで、カテゴリ名のみが表示されます。
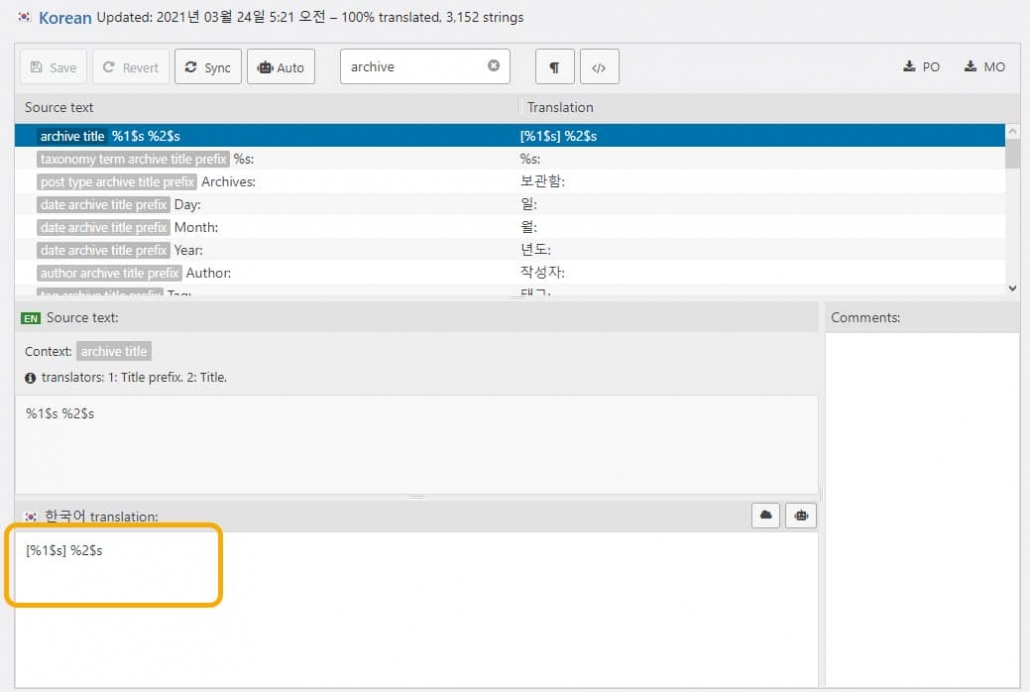
現在のカテゴリ、タグなどのアーカイブページのタイトルに非常にぎこちなく「[カテゴリ:]」、「[タグ:]」などの括弧が表示されることがあります。 これは アーカイブのタイトル 翻訳に原文にはない括弧が追加されたからです。

原文は次のと同じ:
%1$s %2$s韓国語翻訳は原文にないカッコが追加されました。ㅠ
[%1$s] %2$sアーカイブページから「カテゴリ:」、「タグ:」、「作成者:」、「ライブラリ:」などを削除する方法
たとえば、「ニュース」カテゴリページのヘッダー部分に「[カテゴリ:]」または「カテゴリ:」が表示されている場合は、この部分を削除したい場合はいくつかの方法で可能です。
WordPress 開発者向けドキュメントでは、次のようなコードを提示しています。
function my_theme_archive_title( $title ) {
if ( is_category() ) {
$title = single_cat_title( '', false );
} elseif ( is_tag() ) {
$title = single_tag_title( '', false );
} elseif ( is_author() ) {
$title = '<span class="vcard">' . get_the_author() . '</span>';
} elseif ( is_post_type_archive() ) {
$title = post_type_archive_title( '', false );
} elseif ( is_tax() ) {
$title = single_term_title( '', false );
}
return $title;
}
add_filter( 'get_the_archive_title', 'my_theme_archive_title' );上記のコードを使用しているテーマの関数ファイル(のfunctions.php)に追加してください。 常に強調する内容であるが、可能な場合はチャイルドテーマを作成チャイルドテーマの関数ファイルに追加することが望ましい。 よう今後のテーマが更新されても追加されたコードが消えません。
この作業には、 FTPに接続が可能必要があります。 テーマ関数ファイルは / WP-コンテンツ/themes/テーマ名/ 下にあります。
上記のコードをテーマ関数ファイルに追加したら、カテゴリページを更新して確認すると、「[カテゴリ:]」または「カテゴリ:」が削除され、カテゴリ名のみが表示されることがわかります。
他の方法でテーマのカテゴリーファイル(通常は category.phpですが、テーマに相違)を直接変更することも検討することができます。 この場合にも、同様にチャイルドテーマを作成作業することをお勧め。
アーカイブページのタイトル部分を削除する方法
アーカイブページ(カテゴリページ、タグページなど)でタイトルを削除したい場合、一般的に、単純なCSSコードで非表示にすることができます。 同様チャイルドテーマを作成し、その部分を削除することも可能です。
このブログでは、カテゴリーページやタグページに表示されるカテゴリ名やタグ名が表示されないようにCSSを使用して隠しました。
GeneratePress テーマの場合、次のCSSコードを追加すると、カテゴリページ、タグページなどに表示されるタイトル部分はブラウザに表示されません。
.archive .page-header {
display: none;
}実際のコードは、テーマによって異なる場合があります。 たとえば、Ariというテーマでは、次のコードを使用してアーカイブページのヘッダ部分を非表示にすることができます。
.archive h1.archive {
display: none;
}タイトルヘッダ部分を削除する代わりにアーカイブページのタイトル、ヘッダースタイルをCSSコードを使用して変えることも考慮してみることができます。 例:
.archive .page-header {
border: 1px solid #ddd;
text-align: center;
background-color: #f9f9f9;
padding: 20px;
}CSSコードは、テーマオプションでカスタムCSSセクションを提供すると、そのセクション(例えば、 Avada テーマの場合 Avada > Options>カスタムCSS)に追加するとされ、そうでない場合 ルックス>飾る>追加CSS (または、 WordPress バージョンに応じて、 テーマのデザイン>ユーザー定義>追加CSS)に追加することができます。
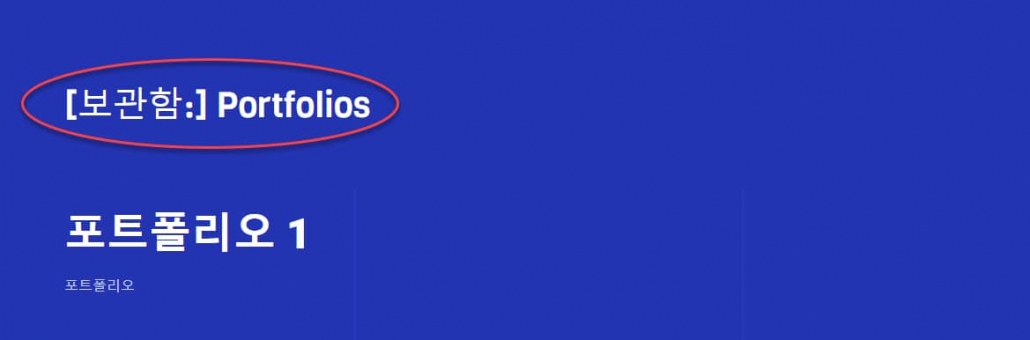
アプリケーション: Jupiter テーマポートフォリオページの「[保存:] Portfolios」を削除する

人気のテーマの一つである Jupiter テーマのポートフォリオページを見てみると、「[保管:] Portfolios」がタイトルで表示されますね。 この部分も同様の方法で、単純なCSSコードを使用してブラウザに表示されないようにすることができます。
/* Hide Jupiter's Portfolios archive page title */
.post-type-archive-portfolio .jupiterx-archive-title {
display: none;
}Jupiterテーマのポートフォリオカテゴリページには、[[Category:]プロジェクト]と同じフォーマットでカテゴリのタイトルが表示されます。 この部分を隠すには、次のコードを使用できます。
/* Hide Jupter's Portofolio category page title */
.tax-portfolio_category .jupiterx-archive-title {
display: none;
}※ 表示:なし;を適用すると、一部がロードされますが、ブラウザに表示されません。
エレメンターページビルダー/Diviテーマ/Avada テーマのテーマビルダー/レイアウトを使用してカテゴリテンプレートを作成する場合
Elementor Proナ Avada テーマまたはDiviテーマは完全なサイト編集機能を提供します。 エレメントページは Theme Builder、Diviテーマ Theme ビルダー、 Avada テーマはレイアウトを使用してカテゴリテンプレートを作成できます。
これらのページビルダーまたはテーマを使用している場合は、カテゴリテンプレートを作成できます。 カテゴリテンプレートを直接作成して、カテゴリのタイトル部分を必要に応じて指定することができます。
最後に、
以上で WordPress アーカイブページに表示される「[カテゴリ:]」や「カテゴリ:」などを削除する方法について説明しました。 現在 WordPress ハングルの翻訳がぎこちなくなっています。 なぜ原文にはない括弧が、ハングル翻訳に追加されたことしれません。 韓国語翻訳を直接編集したい場合 ロコ翻訳のようなプラグインを使用して WordPress コア、テーマ、プラグインの文字列の翻訳を変更したり、ミボンヨクされた文字列を翻訳することができます。

