エレメントの問い合わせフォームウィジェット:ラベルの位置を移動する
인기 WordPress ページビルダーであるエレメント(Elementor)のプロ版ではフォームウィジェットを提供する お問い合わせフォーム7, WPForms 또는 Quform などの別々の問い合わせフォームプラグインをインストールする必要なしに、エレメント機能を使用して訪問者から連絡を受け取ることができます。
エレメントのフォームウィジェットにフィールドを追加すると、ラベルがフィールドの上に表示されます。 フィールドをフィールドの左側に移動して2列で表示したい場合は、カスタムCSSコードを使用できます。
エレメントの問い合わせフォームウィジェット:ラベルの位置を移動する
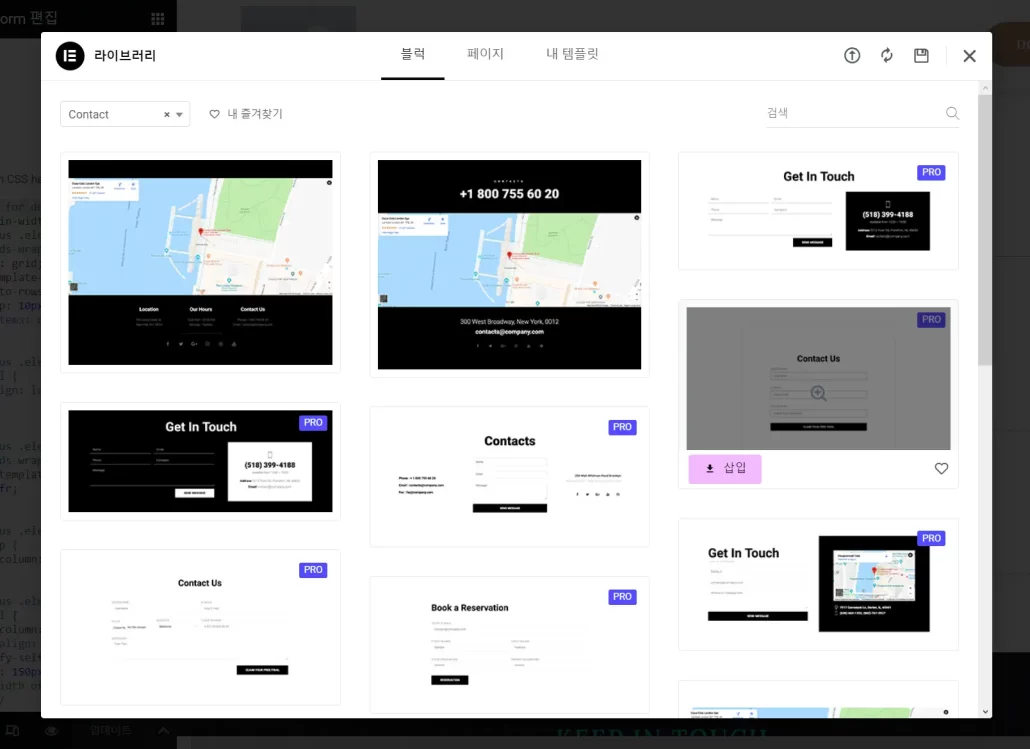
Elementor Pro バージョンを使用している場合は、テンプレートライブラリポップアップからContactブロックを選択してロードできます。

お問い合わせフォームを作成したい場合は、テンプレートの中から好きなものをロードして活用できます。
エレメントフォームウィジェットでは、ラベルは基本的に各フィールドの上部にあります。 ラベルの位置をフィールドの左側に移動したい場合は、以下の方法を使用できます。
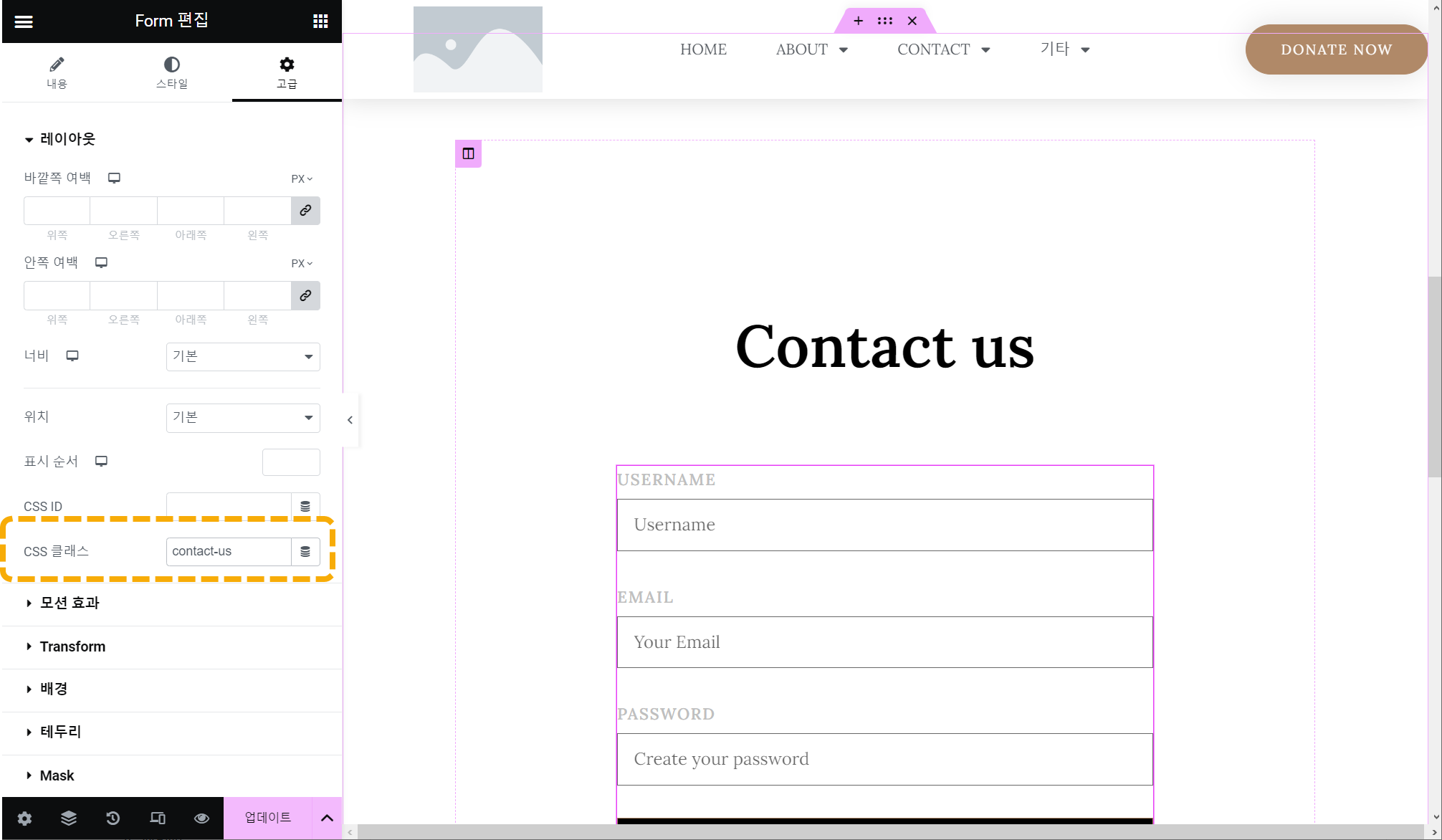
フォーム編集パネルで、[詳細]タブをクリックし、[レイアウト]セクションのCSSクラス部分に適切なCSSクラスを追加します(例:contact-us)。

次に、Custom CSSセクションに次のカスタムCSSコードを追加します。
/* Styles for desktop devices */
@media (min-width: 768px) {
.contact-us .elementor-form-fields-wrapper > div {
display: grid;
grid-template-columns: 1fr;
grid-auto-rows: auto;
grid-gap: 10px;
align-items: center;
}
.contact-us .elementor-field-label {
text-align: left !important;
}
.contact-us .elementor-form-fields-wrapper > div {
grid-template-columns: auto 1fr;
}
.contact-us .elementor-field-group {
grid-column: 2;
}
.contact-us .elementor-field-label {
grid-column: 1;
text-align: right;
justify-self: end;
width: 150px; /* Set the width of the label column */
}
.contact-us .elementor-field-group.elementor-field-type-submit {
grid-column: 1 / span 2;
}
}上記のコードは、解像度が768ピクセル以上のデバイスにのみ適用されます。 モバイルにも適用したい場合は、メディアクエリ部分を削除してください。
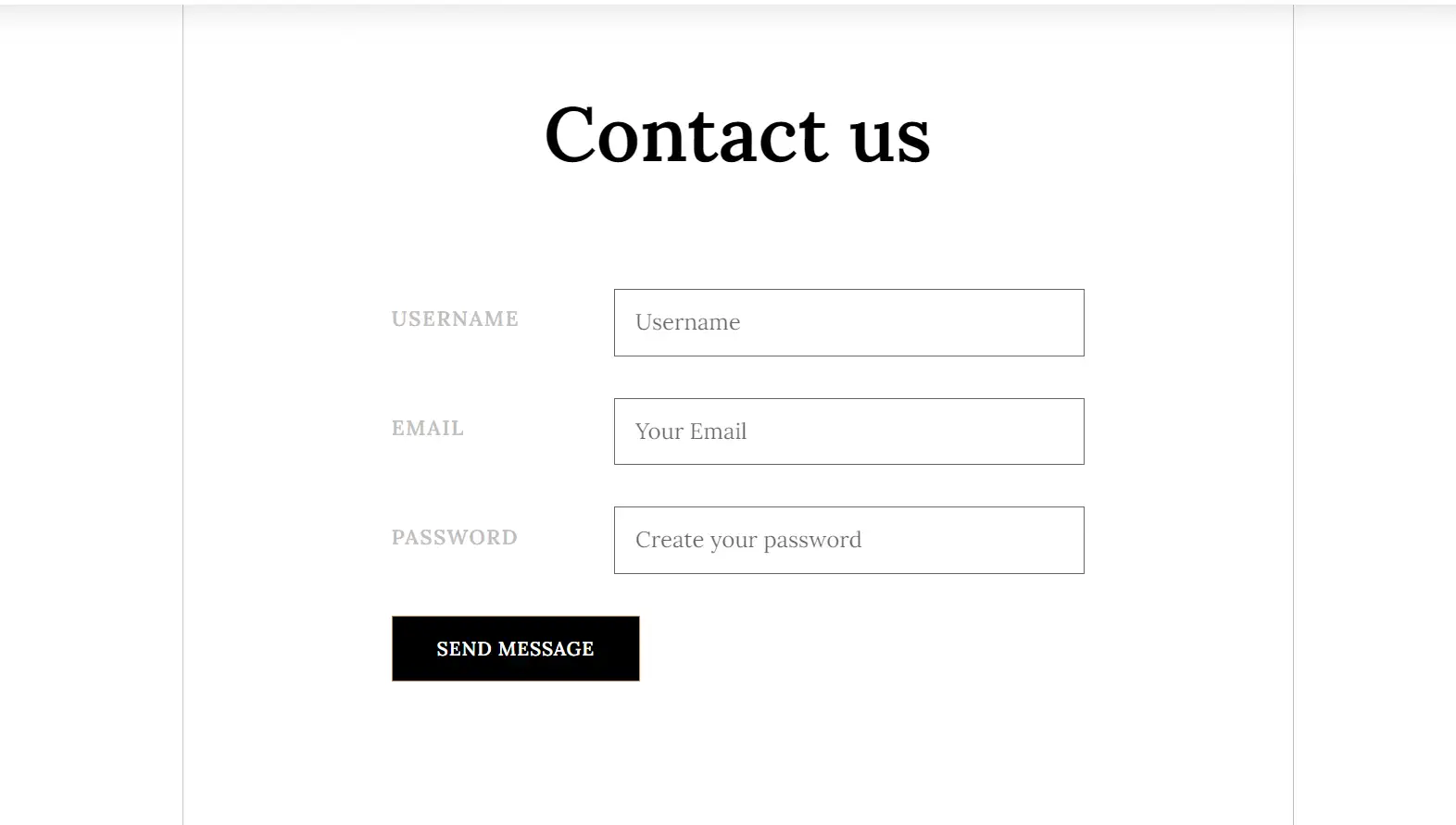
上記のコードを追加して保存すると、ステートメントフォームは次のようにラベルとフィールドを2列形式で並べて表示します。

CSSコードは適切に応用し、状況に合わせて変更してご使用ください。 基本的なCSSを理解すると、カスタマイズが容易になります。

