WordPress WooCommerce 決済ページで、フィールドの位置を変更する
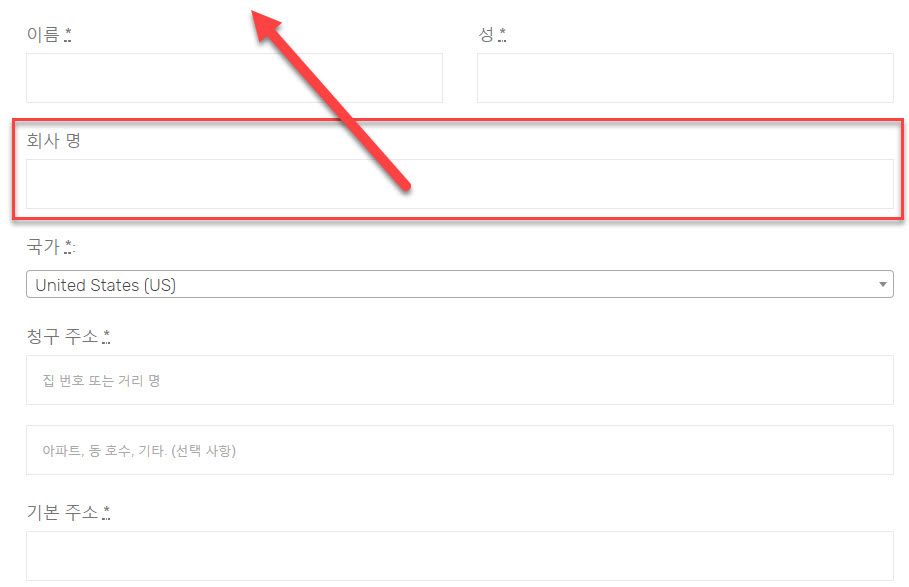
WordPress WooCommerce ショッピングモールで「決済「ボタンをクリックすると、発注者の名前、住所、連絡先などを入力できる 請求詳細 ページが表示されます。
必要に応じて決済(Checkout)ページに表示されるフィールドの順序を変更することができます。
WooCommerce 2.6以下では、少し複雑ですが、 WooCommerce 3.0以降のバージョンからは、簡単にフィールドの順序を変更することができます。
たとえば、会社名を先頭に移動させる場合:

次のようなコードを使用することができます。
/**
* @snippet Move / ReOrder Fields @ Checkout Page, WooCommerce version 3.0+
* @how-to Watch tutorial @ https://businessbloomer.com/?p=19055
* @sourcecode https://businessbloomer.com/?p=19571
* @author Rodolfo Melogli
* @testedwith WooCommerce 3.0.4
*/
add_filter( 'woocommerce_default_address_fields', 'bbloomer_move_checkout_fields_woo_3' );
function bbloomer_move_checkout_fields_woo_3( $fields ) {
// default priorities: 기본 우선순위
// 'first_name' - 10 (이름)
// 'last_name' - 20 (성)
// 'company' - 30 (회사명)
// 'country' - 40 (국가)
// 'address_1' - 50 (집 번호 또는 거리명)
// 'address_2' - 60 (아파트, 동, 호수 기타)
// 'city' - 70 (기본 주소)
// 'state' - 80 (주)
// 'postcode' - 90 (우편번호)
// 예: '회사명'을 '이름'위로 이동
// 10보다 낮은 우선순위를 지정하면 됩니다
$fields['company']['priority'] = 8;
return $fields;
}
// 출처: businessbloomer.com
上記のコードを使用しているテーマの関数ファイルに追加するだけです。 なるべく子テーマを使用してください。
次の環境でテストしてみるとうまく動作しますね。 WooCommerce バージョンが更新されるとうまく動作しない場合があります。
テーマ: Avada(Avada)
WooCommerce バージョン:3.2.6
WordPress バージョン:4.9.2
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。

