WordPressでテーマやプラグインの翻訳は、 ロコ翻訳という WordPress プラグインを使用して変更することができます。 WooCommerce ハングルの翻訳も同様に、このプラグインを使用して簡単に修正が可能です。
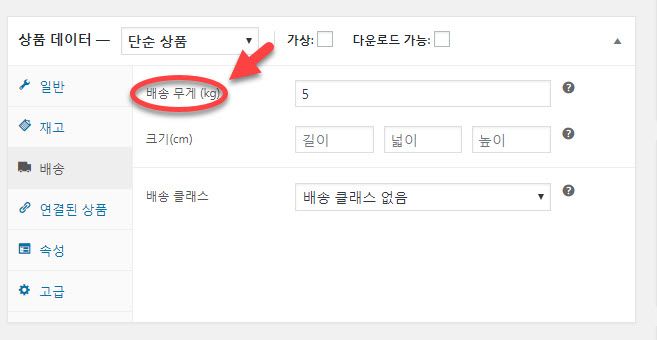
他の方法で特定の文字列を変更したい場合gettextフィルタを使用することができます。 例えば、 WooCommerceでWeightが「重量」に翻訳されていますが、この単語を「配送重量」に変更したい場合は、次のコードをテーマの関数ファイルに追加できます。
add_filter('gettext', 'translate_reply');
add_filter('ngettext', 'translate_reply');
function translate_reply($translated) {
$translated = str_ireplace('무게', '배송 무게', $translated);
return $translated;
}
// 출처: How to change woocommerce text shipping in checkout (체크아웃에서 WooCommerce 텍스트 'shipping'을 변경하는 방법)
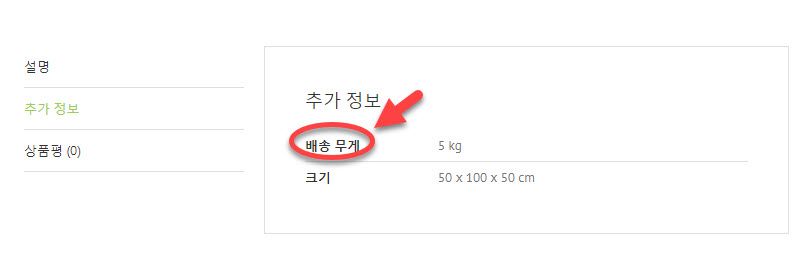
上記のコードを子テーマの関数ファイル(functions.php)に追加する必要が今後のテーマが更新されても初期化されません。 上記のコードを Avadaでテストしてみると「配送」が「配送重量」に変更されて表示されますね。
商品ページの編集画面:

商品説明ページ:

次のような方法を使用することもできます。
function projectnamespace_woocommerce_text( $translated, $text, $domain ) {
if ( $domain === 'woocommerce' ) {
$translated = str_replace(
array( 'Apply Coupon', 'Update Basket', 'Coupon code', 'Free!' ),
array( '' , 'Update' , 'Voucher' , '' ),
$translated
);
}
return $translated;
}
add_filter( 'gettext', 'projectnamespace_woocommerce_text', 30, 3 );
// 출처: Change WooCommerce text strings (WooCommerce 텍스트 문자열 변경)
JavaScriptのに慣れている場合javascriptを使用して文字列を変更することもあるでしょう。
WordPress gettextフィルタの詳細については、 WordPress Codex文書を参照してみてください。
本当にありがとうございます^^おかげで解決しました! おめでとう〜
問題がうまく解決されたことをうれしく思いですね^^楽しい時間になってください。
それでは、ハングルではなく、英語でweight - > shipping weightに変更する方法は何ですか? 事前に感謝します。^^
こんにちは?
ブログを訪問してくださってコメントを残していただきありがとうございます。
もし上記のコードを適用してましたか?
WeightをShipping weightに変更してみると良いことを確認しました。