Visual Composer(現在の名称:WPBakery Page Builder)は Jupiter, The7 など、多くの有料テーマでバンドルで搭載されて提供されています。 Visual Composerが搭載される場合、仕様が良くないWebホスティングを利用したり、サイトの最適化が正常に行われない場合、サイトの速度が遅くなることがあります。 (このため、個人的には Visual Composerをあまり好まれません。)
しかし、ページビルダーを使用すると、レイアウト作業が容易になるため、コーディングの知識がなくても比較的簡単にサイトを作成できるという利点があります。 ページビルダーを使用する場合の長所と短所について、次の文を参照してみてください。
Visual Composer全体の幅(全体の幅)でコンテンツを追加する場合はRow要素を挿入した後、Rowの設定でFull Widthにコンテンツを表示するオプションを有効にします。

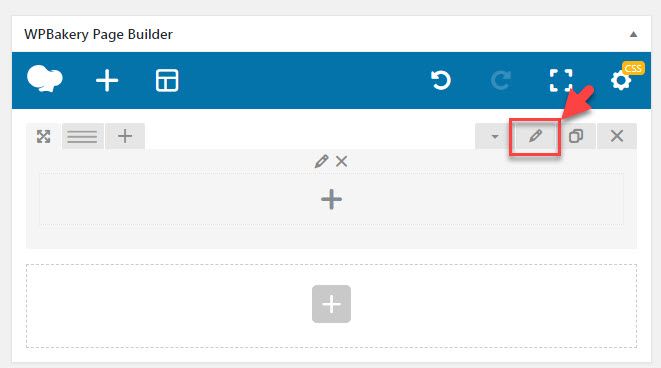
上記のように Row(行) 要素を追加した場合、編集アイコン(鉛筆のアイコン)をクリックして、 Row Settings(行設定) 画面を表示します。

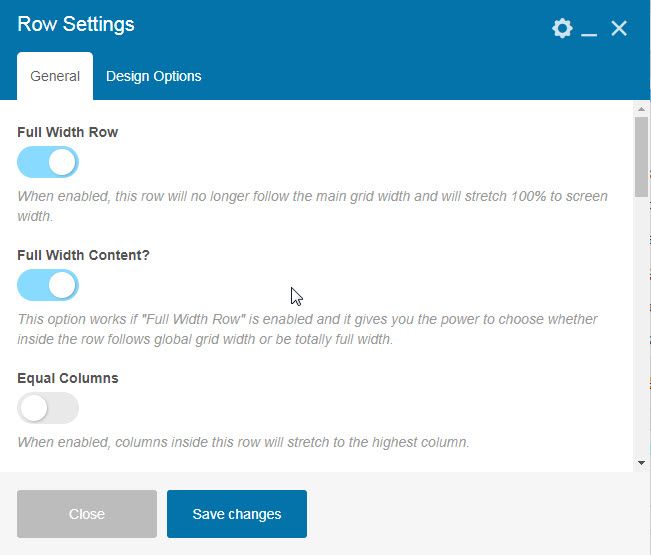
General(一般) タブで Full Width Row(全幅行)を選択するようにします。 その後、 Full Width Content?(全幅コンテンツ?)というオプションも表示されます。 このオプションも選択します。 Save changes(変更を保存)をクリックして変更を保存します。
これで、このRowに追加する要素は、全体の幅で、コンテンツが表示されます。
背景画像を全幅に追加するには、Rowにクラスを追加して、CSS(例えば、object-fit:cover;)で背景画像を全幅的に表示するようにしようと試みることができます。
Avadaでコンテンツを全体の幅で表示する方法も似ています。
Diviテーマの場合よりも容易に全体の幅にコンテンツを追加することができます。 次の記事を参考にしてください。

コメントを残す