Avada テーマGoogleフォントとFont Awesomeフォントをローカルで読み込む
Avada テーマでは、GoogleフォントとFont Awesomeフォントを読み込みます。 GoogleフォントとFont Awesomeフォントを読み込むと、サイトの速度に悪影響を及ぼす可能性があります。 Avada テーマは、フォントの読み込み速度を向上させるためにローカルでフォントを読み込むオプションを提供します。
Avada テーマGoogleフォントとFont Awesomeフォントをローカルで読み込む
ベストセラー WordPress テーマである Avada(Avada)には、GoogleフォントとFont Awesomeフォントの読み込みを無効にするオプションはありません。
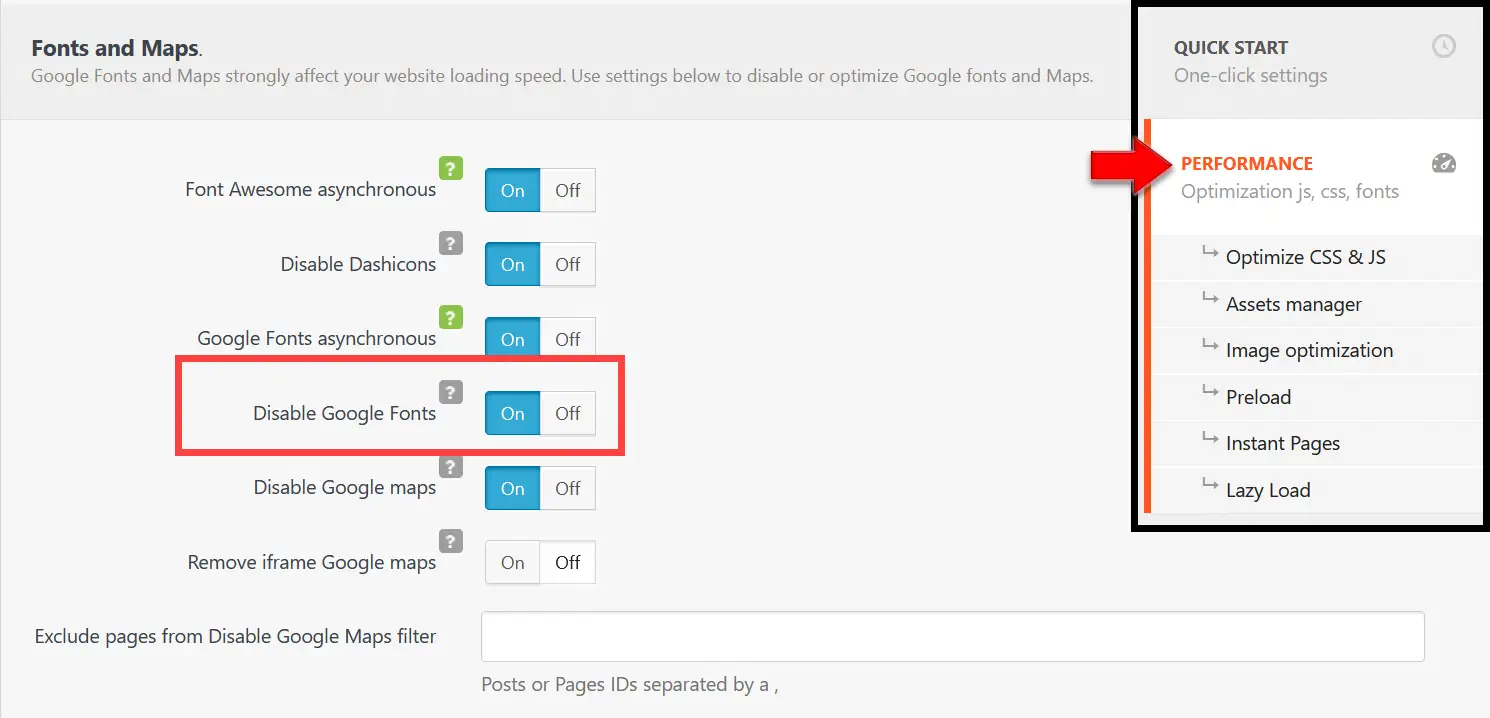
Googleフォントを無効にしたい場合は、Autoptimizeまたは クリアフィなどの最適化プラグインを使用してGoogleフォントを削除できます。

Clearfyには、Googleフォントを非同期ロードするように設定または無効にするオプションがあります。 さらに、Font Awesomeフォントを無効にする読み込みオプションもあります。
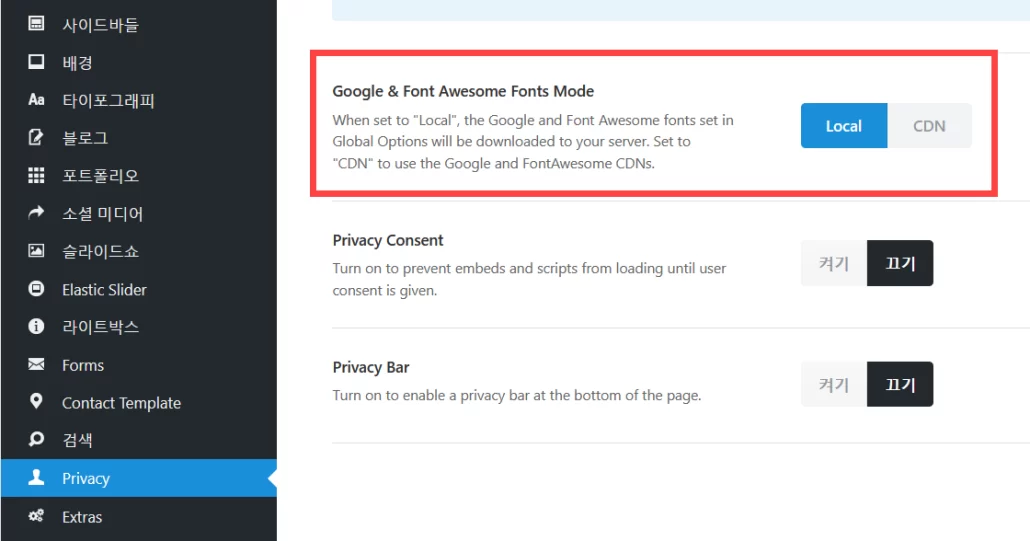
代わりに、 Avada テーマは、GoogleフォントとFont Awesomeフォントをユーザーサーバーにダウンロードしてローカルにロードできるようにするオプションを提供します。 (サーバーにフォントをダウンロードしてローカルでロードすることを英語でオフロード(Offload)という表現が使われますね。)

Google & Font Awesome Fonts Modeから ローカルを選択すると、フォントがサーバーにダウンしてローカルにロードされ、 CDNを選択すると、GoogleとFontAwesome CDNを介してフォントが読み込まれます。 CDNを選択すると、CDNからフォントが読み込まれるため、トラフィックの面で少しの利得が得られますが、フォントの読み込みによりページの読み込みが少し遅くなります。
したがって、このオプションは ローカルに置くことはサイト速度の点で望ましい。 Googleフォントを使用しない場合は、AutoptimizeまたはClearfyプラグインを介して無効にすることも検討できます。
Avada テーマはGoogleフォントを削除するオプションを提供していませんが、 Newspaper など一部のテーマでは、Googleフォントを使用するかどうかを選択するオプションを提供することもあります(」WordPress Newspaper テーマGoogleフォントを無効にする"参照)。
GeneratePress テーマからGoogleフォントを削除する
ちなみにこのブログに使われている GeneratePress テーマの場合、[カスタマイズ]でGoogleフォントを選択しないと、Googleフォントがデフォルトでロードされないと言われています。 何らかの理由でGoogleフォントを削除したい場合は、次のコードスニペットを使用できます。
/* GeneratePress 테마 구글 폰트 제거하기 */
add_action( 'wp_enqueue_scripts', function() {
wp_dequeue_style( 'generate-fonts' );
} );カスタマイズしてもGoogleフォントを削除したい場合は、次のコードスニペットを使用できます。
/* GeneratePress 테마: カスタマイズ에서 구글 폰트 제거하기 */
add_action( 'admin_init', function() {
add_filter( 'generate_google_fonts_array', '__return_empty_array' );
} );