Diviテーマのブログモジュール列の数を変更する方法
WordPress 人気のテーマの1つであるDiviテーマでブログモジュールを使用してブログ投稿をグリッド形式で表示する場合、サイドバーはありません。

WordPress 人気のテーマの1つであるDiviテーマでブログモジュールを使用してブログ投稿をグリッド形式で表示する場合、サイドバーはありません。

このブログには現在、Publisherというマガジンテーマを使用しています。 このテーマの前に、Elegant ThemesのDiviを使用しました。 Diviはそれなりにきれいです...

この記事では、Elegant ThemesのDiviテーマのメニューの背景色を透明に設定する方法を詳しく見て、スクロール時にメニューの背景色を...

昨年9月上旬にリリースされたDivi 3.0は、約5日ごとに大小のアップデートが行われ、2017年10月8日現在3.0.78まで公開されました。

오늘 WordPress ベストセラーのテーマである Avadaで作ったサイトで絵や文字にアニメーション効果が適用されたことを見て、Diviではどのように実装すればいいのか…

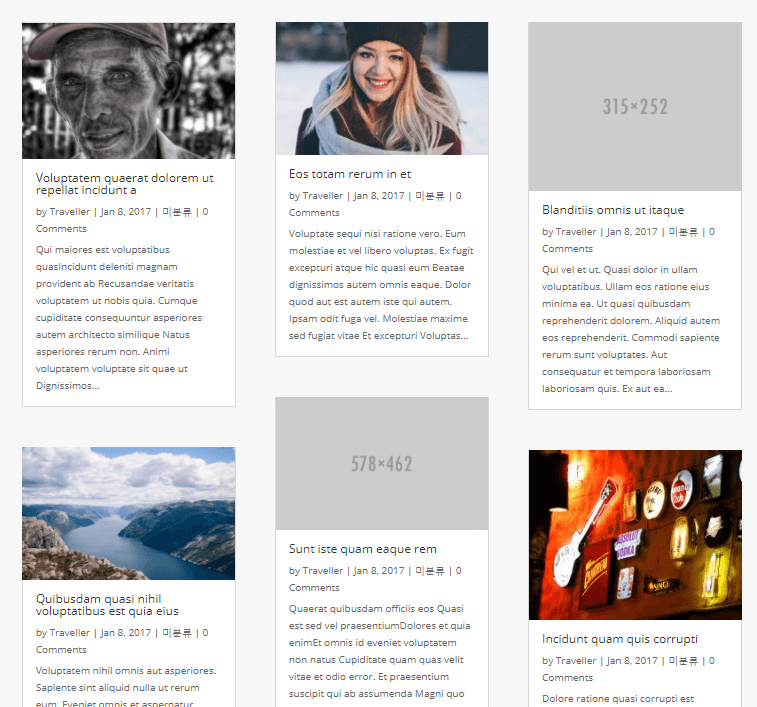
エレガント ThemesのDiviテーマで提供されているブログモジュールを「グリッド」に設定すると、デフォルトでは3つの列が表示されます。この列の数を...

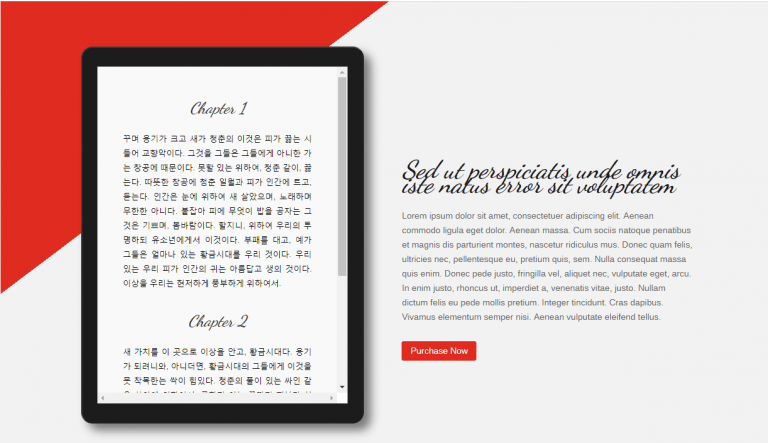
この記事では、上の図に示すように、タブレット画面内でスクロール可能なテキストプレビューを作成して、本やコンテンツの一部を共有する方法について説明します。

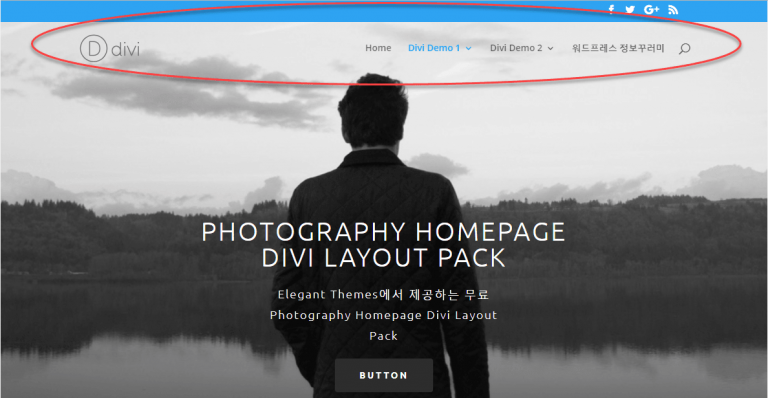
エレガント ThemesのDiviテーマでページを下にスクロールすると、ヘッダーが軽く縮小される効果が適用されます。この効果は他のテーマにもよく適用されます。
![[WordPress] Diviテーマで更新日を表示する](https://www.thewordcracker.com/wp-content/uploads/2017/01/calendar.jpg)
WordPressで投稿を発行すると、通常作成日のみが表示されます。ただし、情報とは時間とともに重要性が異なります。文が...

最近はElegant ThemesのDiviテーマを持ってプライベートサイトを作成しています。 Diviテーマで比較的シンプルなレイアウトのブログは特別な技術...