jQueryを使用してリンクを新しいウィンドウで開く
特定のリンク(たとえば、単一リンク、すべての外部リンクなど)をクリックしたときに新しいウィンドウで開くようにしたい場合があります。

特定のリンク(たとえば、単一リンク、すべての外部リンクなど)をクリックしたときに新しいウィンドウで開くようにしたい場合があります。
![[jQuery]既存のDIVの直後に新しいDIV追加する](https://www.thewordcracker.com/wp-content/uploads/2016/04/wordpress-code.jpg)
特定のDIVの後に新しいDIVを追加し、必要なクラスを付与したい場合があります。この場合、ソースを変更できる場合...
![[jQuery]ページの読み込み時に、特定のDIVにスクロールさせる方法](https://www.thewordcracker.com/wp-content/uploads/2016/03/scripts.jpg)
ページの読み込み時に特定のDIVまたはアンカー位置までスクロールする必要がある状況があります。そのような場合は、簡単なjQueryで簡単に...
![[jQuery]新しいウィンドウでリンクを開く](https://www.thewordcracker.com/wp-content/uploads/2016/04/Opein-in-a-new-window-using-jQuery.jpg)
リンクを新しいウィンドウまたはタブで実行するには、htmlタグにtarget = "_blank"を追加する必要があります。直接ソースを変更したくない場合は、jQueryを使用できます。
![[jQuery]テキストにハイパーリンク(hyperlink)を適用する](https://www.thewordcracker.com/wp-content/uploads/2016/03/copy-hyperlink-one-element-to-anther-using-jquery.jpg)
jQueryを使用してテキストにハイパーリンクを適用する例。 jQueryを使用してテキストにハイパーリンクを適用するjQueryを使用してテキストにハイパーリンクを適用するには、メソッドを使用します。たとえば...

jQueryを使用してDIV要素の位置を変更したい場合は、参考にしてください。 jQueryを使用して要素(DIV)の位置を変更するjQueryサンプル1例

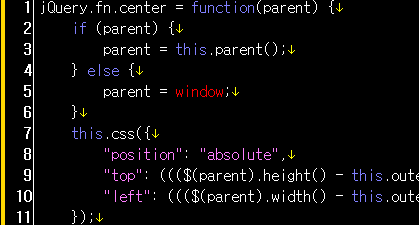
jQueryを使用してDIVを画面の中央(中央)に揃えるには、次のjQueryスクリプトを使用できます。 jQuery.fn.center = function() { this.css("position","absolute");...