WordPress The 7テーマ
7 (よりセブン)は、 Avada, Enfold など多目的(多目的) WordPress テーマとしてかなりの販売量を記録しており、継続的に売上Top 10中挙げています。
アップデート:よりセブンのテーマは、数年前に価格を39ドルに引き下げながら継続的にTop 5テーマリストに名を連ねています。 このテーマには、 Visual Composer (WPBakery Page Builder)が搭載されており、最近では エレメンページビルダー デモも追加し始めました。 低コストで、様々なプレミアムプラグインを使用してみることができますが、 Visual Composerを使用する場合、サイトの速度が遅くなる恐れがあります。 速度を考慮すれば、 Enfold, Diviのような多目的テーマや、このブログに、現在インストールされて GeneratePress テーマや OceanWP 同じテーマを使用を試みることができます。
WordPress 多目的テーマよりセブン
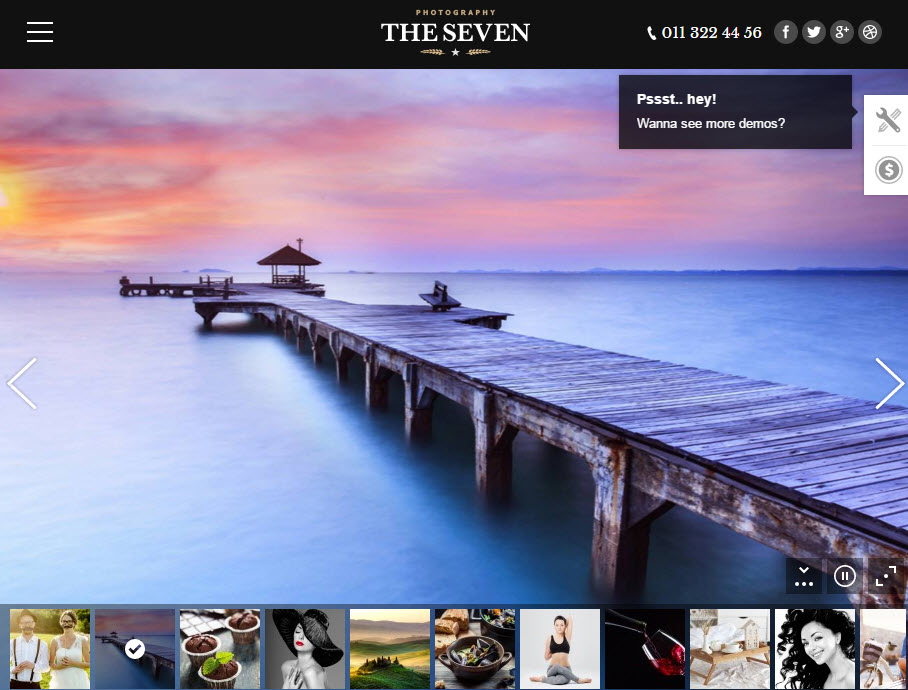
多目的テーマという名前にふさわしくMain DemoをはじめMobile App、Beauty Studio、Marketing Agency、Travel / Expedition、Creative Agency、Shop、Photography、Conference、Business、Digital Agency、News など、さまざまなデモを提供しています。 個々のデモを見ると、かなりの完成度を示しています。 以下はPhotographyデモとして写真のポートフォリオサイトに適合することがあります。
:The 7テーマとデモインストールの内容を新たに追加しました。 」よりセブン(The 7)テーマとデモをインストールする"文を参照してください。
そして特異的にMobile Appデモも提供しますね。
たまに WordPressモバイルアプリを実装することができるかあるお問い合わせを見るのは、よりセブンの モバイルアプリ デモをテストしてみても良さそうです。
さまざまなオプションを提供し、よりセブン(The Seven)のテーマはDesign Library、Design Wizard機能を提供してい 視覚的な作曲家 ページビルダーが含まれています。
特定のテーマに「バンドル」の形で含まれるVisual ComposerやRevolution Sliderなどのプラグインはすべての機能を使用できますが、更新する必要がある場合はテーマ作成者からファイルを受け取る必要があります。 また、バンドルプラグインはサポートを受けられないため、たまに良いプラグインが含まれていますが、プラグインの競合のためサポートを受けられず、使用できない問題が発生することもあります。 また、レボリューションスライドの場合、正式版では 様々なサンプルを無料でダウンロードして使用可能しかし、同梱されている場合には、サンプルをダウンロードすることができません。 また、バンドルプラグインは、そのテーマに依存しているので、他のテーマでは使用できません。 一方、フルバージョンを購入すると、サイトに依存しているテーマが変わっても使用が可能です。
The Sevenテーマも韓国でも多く使われているようです。 初めて WordPress サイトを構築する場合は、デモを確認して、必要なレイアウトのデモがあるテーマを購入して起動すると、時間と費用が削減されます。
The SevenはIE10からサポートされ、 多言語プラグインWPML、WooCommerce、bbPress、 重力フォーム、Events Calendar Pro、Visual Composerをサポートします。




こんにちは、アップロードしたthe7の説明はよく見ました。 投稿した他の記事の中で、デモテーマを適用したときに購入前に見たデモと間違って何のイメージもなくデモが適用されるとき、設定で購入前のデモサイトに見た画像を適用させるようにする設定が、各テーマごとに違った方法であったんです。 the7では、どのように適用すると購入前に見たデモ画面のように画像が表示されますか? また、the7テーマで「Photography」のデモを適用したが、何のイメージもなく適用されるので難しい状況ですが、もっとこちらに知識があれば、いろいろな設定を満たして探してみます。 私がまだ入門段階だ... アドバイスしていただければ幸いです。 どこに入って設定に触れなければ購入前に集めたデモサイトにイメージが私が作ったサイトに振りかけられるのでしょうか? 設定方法を具体的に教えていただきありがとうございます。
lyt516@naver.com
こんにちは? ブログを訪問していただきありがとうございます。
The 7テーマをインストールしてテストして本紙少し長くなって、正確な回答はすることができないが、以下の点を参考にしてください。
もしデモを正しい手順に従ってロードした画像がデモサイトと同じでない場合、それはおそらく画像の著作権可能性があります。
画像を追加するには、デモを追加したら、管理者ページのギャラリーまたはポートフォリオの部分で個々の記事から画像を追加する(たとえば、Featured imageに追加するか、その他の方法 - マニュアルを参照してください)。
それでもならないとすれば設定をよく見て見て、問題が解決しない場合The 7テーマサイトのComments部分を検索してください。 また、最後にテーマの作成者に直接お問い合わせいただいてもよさそうです。
ご存知のようにテーマ種類があまりにも多いみるいちいちインストールすることができません。 サーバーの限界と管理のためのいくつかの重要テーマのみをインストールしてテストしています。 しかし、いくつかのテーマを扱ってみると、テーマごとに少しずつ差はあるが別段また違うのがありません。
何よりも、説明書をよくご覧ください。 マニュアルでは、ほとんどの答えを得ることができ、その次にテーマ販売サイトで検索できます。 また、有料のテーマの場合は、サポートが6ヶ月(あるいは1年)提供されるため、サポートをうまく活用するのも良い方法です。
だから、手間下さい。
詳細な答えありがとうございます。 アドバイスくださっでもう一度見てみましょう斜視ありがとうございました。
問題がうまく解決されることを願います。
デモを適用した後の画像がメディアライブラリに登録されているが、サイトには表示されない場合、どこかに問題がある場合と考えられますね(例えば、プラグインがクラッシュなど)。 メディアライブラリに画像が登録されていない場合、著作権の問題では、画像が含まれていない可能性があります。
楽しい一週間になってください^^