HTMLページのコピー/貼り付け防止(Ctrl + C / Ctrl + Vを無効)
前回の記事で WordPress コピー防止(右禁止)のプラグインを紹介しています。 WordPressにはWP Content Copy Protection & No Right Clickなど様々な 右マウスクリックを防ぐプラグインがあります。 しかし、プラグインのインストールはそれほど良いオプションではないことがよくあります。 WordPressプラグインをたくさんインストールすると、パフォーマンスに影響を与えることができ、衝突が発生する可能性が高くなります。
WordPressにいくつかのプラグインをインストールする必要がするいい原則はないようです。 専門家の意見を借りれば数よりいくつかのプラグインをインストールするには、より重要であるとします。 つまり、よく作られたHigh Qualityプラグインを選択することが重要です。
右クリック禁止時のSEOへの影響
ブログを運営してみると、サイト内のコンテンツやイメージを無断で盗用して使用するユーザーのために悩む場合があります。 そのため、右クリック禁止(不ファーム禁止)プラグインやコードを適用してコンテンツや画像を違法に埋め込まないように措置を取るサイトがあります。
特に、ティーストーリーブログには「マウス右クリック防止」プラグインがデフォルトで提供されているため、このプラグインを有効にして右マウスクリックができないようにしたティーストーリーブログが多いです。
ただし、右クリックを禁止したりテキストを選択したりするのを防ぐと、ユーザーエクスペリエンス(UX)に悪影響を及ぼし、SEOにも不利になる可能性があります。 詳しくは「ブルポム禁止(右クリック禁止)がSEOへの影響「を参考にしてください。
HTMLページのコピー/貼り付け防止(Ctrl + C / Ctrl + Vを無効)
右クリック禁止プラグインの代わりにjavascriptまたはjQueryを使用してページコンテンツのコピー防止を実装できます。
最も簡単な方法で、bodyに次のコードを追加できます。
上記のコードを追加すると、管理者を含むすべてのユーザーがページの内容をコピーすることができなくなります。 もし、管理者/編集者はコンテンツをコピーできるようにするには、条件文 if( !current_user_can('edit_others_pages') )を使用します(ここ を参照)。
この方法では、ユーザーは右マウスボタンを押してコンテキストメニュー(コンテキストメニュー)を表示し、「コピー」メニューまで選択でき、テキストをドラッグしてCtrl + Cにコピーできますが、実際にはコピーされません。 つまり、 Ctrlキー+ C, Ctrlキー+ V キーを使用して内容をコピーして貼り付けた場合は何もコピーされないことを確認することができます。
私はこのブログを始めたときにこの方法を使ってテキストをコピーするのを防ぎましたが、 WordPress ブログにはコードが多いため、コードをコピーできないユーザーの苦情がたくさんありました。 そのため、ずっと前にコードを削除しました。
テーマファイルを編集できない場合は、下記の「JavaScriptを使用して右クリックを禁止する」を参照してください。
ただし、どのような方法を使用してもコピープロテクトを完全に防止できず、良いアイデアではない可能性があります。 右クリック禁止は、Chrome拡張機能を使用したりJavaScriptを実行したりするのを防ぐことで簡単に無効にすることができます。
それでも不ファームを防ぐための機能を追加したい場合は、上記のようにbodyタグに oncopy="return false" oncut="return false" onpaste="return false" コードを追加したり、別の WordPress プラグインをインストールすることができます。
JavaScriptを使用して右クリックを禁止する
プラグインをインストールしない方法で簡単なJavaScriptコードを使用することも可能です。 次のJavaScriptコードを使用してテストしてください。
<script>
document.addEventListener("contextmenu", function(event){
event.preventDefault();
alert('불펌 금지!');
}, false);
</script>次のJSコードも可能です。右クリック、選択、コピーはすべて禁止されています。
<script>
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
});
document.addEventListener('copy', function(e) {
e.preventDefault();
});
document.addEventListener('selectstart', function(e) {
e.preventDefault();
});
</script>画像が右クリックを許可したい場合は、次のようにコードを少し変更できます。
<script>
document.addEventListener('contextmenu', function(e) {
if (e.target.tagName !== 'IMG') {
e.preventDefault();
}
});
document.addEventListener('copy', function(e) {
if (!(e.target.tagName === 'IMG' || e.target.closest('img'))) {
e.preventDefault();
}
});
document.addEventListener('selectstart', function(e) {
if (e.target.tagName !== 'IMG') {
e.preventDefault();
}
});
</script>"WordPressでjsスクリプトファイルとスタイルシートを正しくロードする方法「で説明した方法でJavaScriptを読み込むことができます。
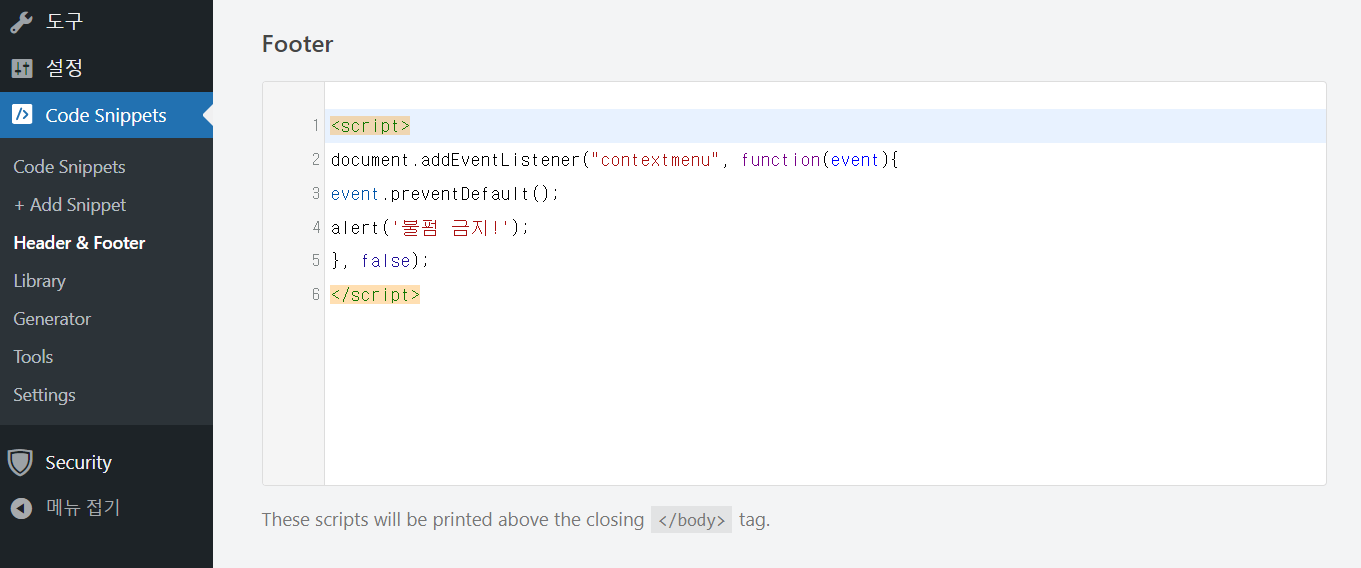
簡単な方法で WPCodeプラグインを使用してフッターセクション( すぐ上)に挿入することも可能です。

GeneratePress テーマを使用している場合は、フックを使用してフッタ領域(wp_footerフック)にJSコードをロードできます。

