WordPress 文/ページまたはサイドバーのタブ形式でコンテンツを挿入する

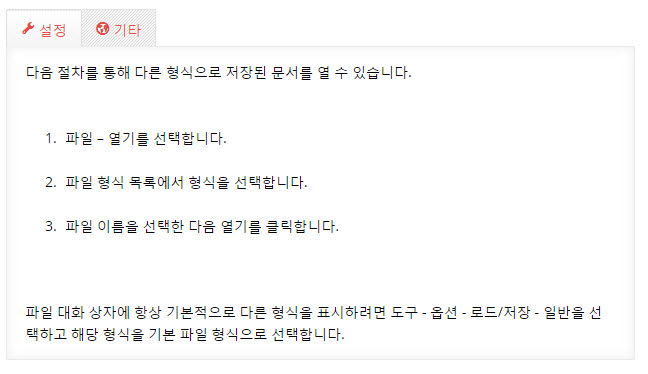
上記の図のようにタブ形式で書かれた/ページを作成したり、サイドバーなどのウィジェット領域にタブでコンテンツを配置すると、複雑な内容をすっきり整理できるようになります。 このようにタブ形式でコンテンツを表示したい場合エレメンページや Avada などのテーマで提供されるタブ(Tabs)機能を使用すると便利です。
[この記事は2021年7月15日に最終更新されました。 ]
エレメンページビルダーまたはテーマで提供されるタブの機能を使用する
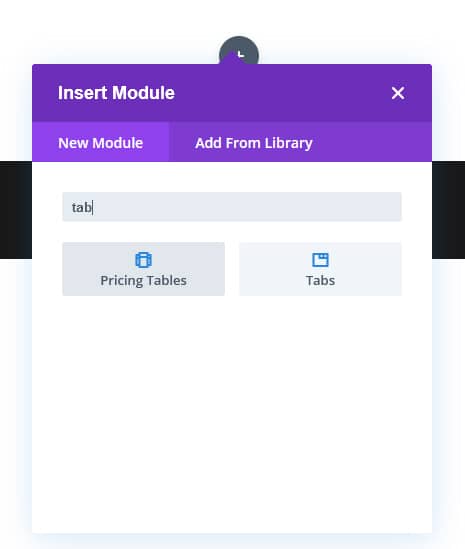
人気ページビルダーである Elementorナ Avada, Enfold などの人気のテーマに含まれているページビルダーでタブ機能を提供します。
また、人気の WordPress テーマである Diviテーマでもタブ(Tabs)要素を提供しています。 ほとんどのページビルダーでは、この機能を提供しています。

下で紹介するTabs Shorcode and Widgetは、更新が長い間ないされており、最新の WordPress バージョンでは正常に動作しません。 Elementorなどのページビルダーを使用している場合は、簡単にタブ形式でコンテンツを表示できます。
WordPress 文/ページまたはサイドバーのタブ形式でコンテンツを挿入する
Tabs Shortcode and Widget プラグインを使用すると、文/ページやサイドバーなどにタブ形式でコンテンツを追加することができます。
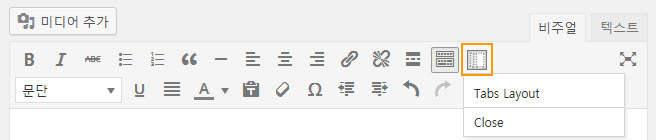
このプラグインをインストールして有効にすると記事やページにタブの形でコンテンツを挿入することができるアイコンが追加されます。

上の画面で 「Tabs Layout」(タブレイアウト)をクリックすると、以下のような画面が表示されます。

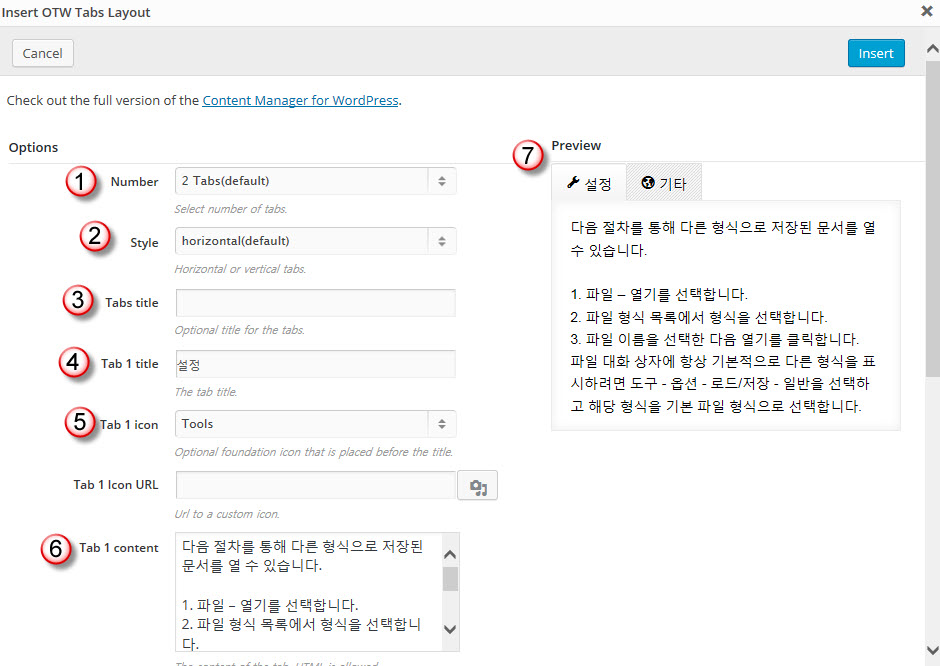
上の画面で、タブ数とスタイル、タブのタイトル、アイコン、内容を設定して入力するようにします。
- タブの数を指定
- 水平または垂直のスタイルの中から選択
- タブのタイトル
- 最初のタブのタイトル
- タブのアイコン
- タブの内容
- プレビュー
正しく指定して追加すると、一番上の画面と同様の形式では、タブ形式で表示されます。

同様の方法で、サイドバーたいウィジェット領域にタブ形式のコンテンツを追加することができます。

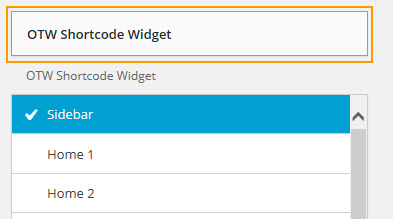
外観 - >ウェジェトから OTW Shortcode Widgetを選択し、ウィジェット領域に追加します。
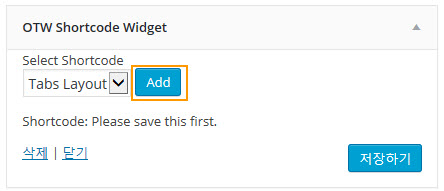
上記の画面が表示されたら、「追加」を押すとタブの詳細設定ができるウィンドウが開きます。
Tabs Shortcode and Widget(タブショートコードとウィジェット) プラグインを使用すると、非常に簡単に洗練された形式でコンテンツをタブに整理することができます。 他にもテーマファイルを直接編集している場合でも、次の形式でPHPコードに直接追加が可能であることです(Function Reference / do shortcode を参照)。
echo do_shortcode( '{otw_shortcode_tabslayout tabs="2" tab_1_title="탭1 제목" tab_1_content="탭1 내용" tab_2_title="탭2 제목" tab_2_content="탭2 내용"}' . '{/otw_shortcode_tabslayout}' );
(上記の{....}は[....]に変更してください。)
上記の方法がうまくいかない場合は、JavaScriptをなどを使用して実装することができます。
