WordPress フロントページにカテゴリ文を表示する
WordPressは、Webサイトをより簡単に作ることができる方法を提供するツールです。 一般的なWebサイトの構築と同様に、通常、第1段階のウェブサイトの企画 - >第2段階のウェブサイトの設計 - >第3のステップウェブサイトの制作・デザイン - >第4のステップのウェブサイトを維持及び補修のステップを踏んでいます。 WordPressは、レイアウト作業をすることができウォルヒすることができる様々なテーマを使用することができます。 特に、カテゴリー文をフロントページ(ホームページ)に表示する有料のテーマがあります。 この記事では、カテゴリ文を最初のページに表示する機能を提供していないサイトで特定のカテゴリの記事一覧をフロントページに配置する方法を説明します。 ちなみに、ここでは、無料のプラグインを使用して実装する方法を簡単に示し、有料のプラグインを使用すると、より洗練された形で実装が可能です。
フロントページの計画
フロントページはindex.phpファイルで、通常表示されるが、特定のページを作成し、フロントページに設定(伝言板で設定>を読む>フロントページの表示オプションで設定可能)することもできます。 PHPのソースの修正が楽な場合は、直接index.phpを変更してもされ、特定のページを作成し、フロントページに接続してもされます。

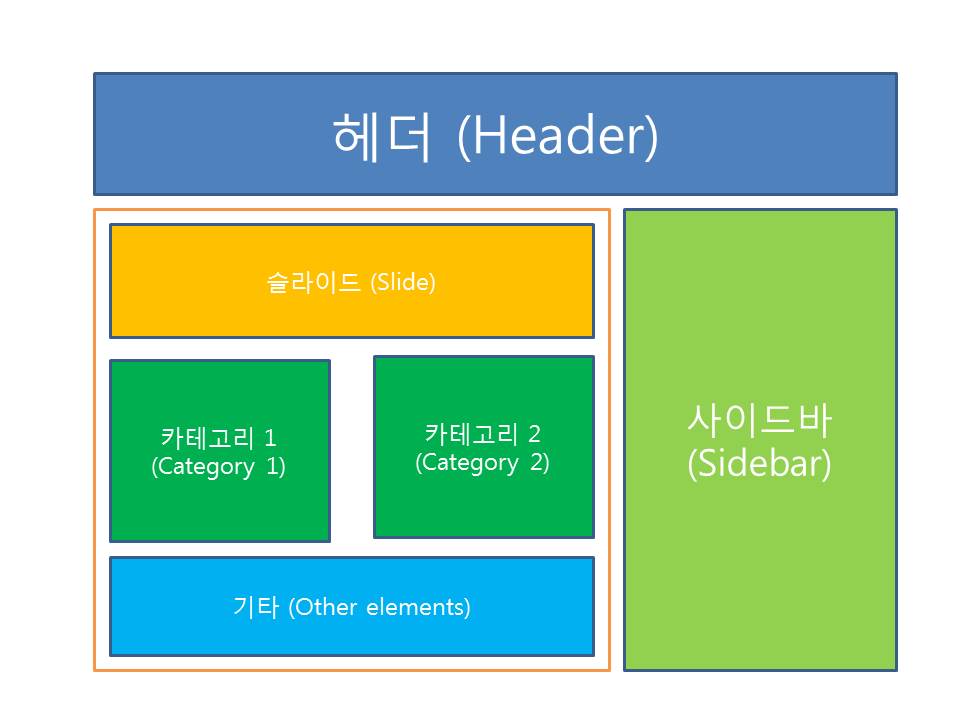
例えば上記のように、フロントページを計画する場合、スライドは、適切なスライダープラグインを介して簡単に実装できます。 カテゴリー記事の一覧は、カテゴリのリストを表示するいくつかのプラグインがあります。
カテゴリー記事リストのプラグイン
カテゴリー記事のリストを表示するさまざまなプラグインがあります。 その中で カテゴリ投稿ウィジェットこのサムネイル、記事の要約など、さまざまな機能をサポートしているまともなプラグインです。
このプラグインをインストールして有効にします。 このプラグインは、特定のカテゴリの記事一覧をサイドバーなどのウィジェット領域に表示することができるようウィジェットを提供しています。
ウィジェットを文/ページなどに表示するには、ウィジェットのショートコードを作ってくれるプラグインが必要です。 ウィジェットのショートコードを追加して、記事、ページなどのウィジェットを挿入する方法を参考に Widget Shortcodeをインストールします。
フロントページに特定のカテゴリの記事一覧を表示する
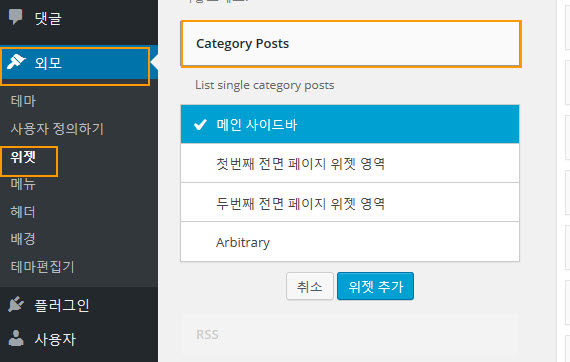
ルックス>ウィジェットでCategory Postsを選択して、任意のウィジェット領域にカテゴリー文ウィジェットを追加します。

適切に設定して保存をするとショートコードが生成されます。

このショートコードをコピーします。 そして作成したウィジェットは、 無効ウィジェット 領域にドラッグ&ドロップするようです。

今コピーしたショートコードを任意の場所に追加することができます。 ソースに追加するには、
<?php
echo do_shortcode('[SHORTCODE]');
?>
形式で追加します。
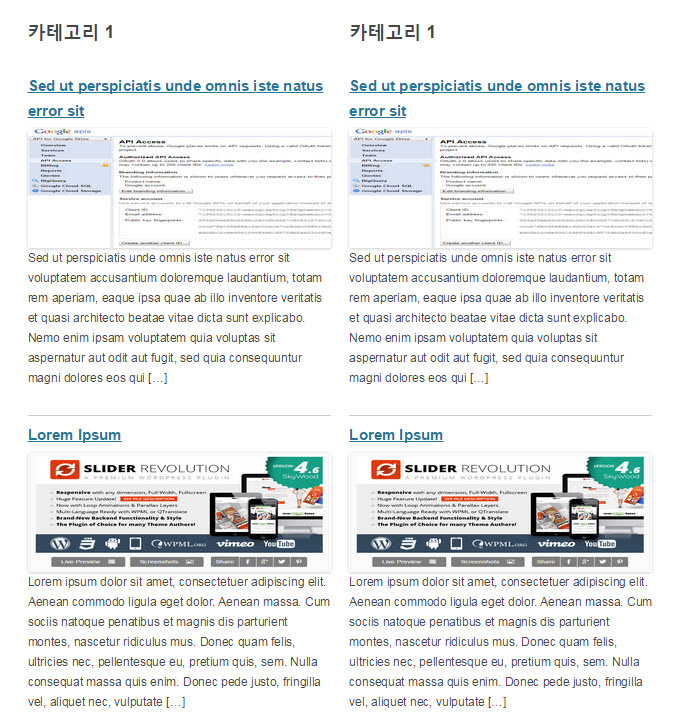
たとえばHomepageというページを作成し、ページ内二つのカラムにされたdiv領域を作成した後ショートコードを追加して、カテゴリー文ウィジェットを追加することができます。
このプラグインのウィジェットでサムネイルを追加するときにサムネイルサイズを設定することができます。 そして、CSSを使っレイアウトを適切に調整してくれるようです。


最近では、 Elementor(https://elementor.com/?ref=1425 )のようなまともなページビルダーを無料で利用することができますので、ページビルダーを使用してカテゴリ内文を目的のフォーマットで表示することがより快適になります。
https://www.thewordcracker.com/basic/%EB%AC%B4%EB%A3%8C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8E%98%EC%9D%B4%EC%A7%80-%EB%B9%8C%EB%8D%94-elementor-page-builder/
こんにちはまた来ましたㅠ WordPress 検索すると、常にここが浮遊ね
http://jhope.world/ これを見てもらえますか? ㅠ
ヘッダー画像の下にサムネイルが表示されるので、これは無条件最近記事への出力がされます。
私は、特定のカテゴリ文だけを出力したいのですがcategory postウィジェットも受けて適用してみた
所望の形状で出力がないて。何かコードのみ入れるとなると思うんね
どのファイルにどのように配置する必要がするのか分からない助けお願いしますㅠ
front-pageのかfunctionのか@。@
こんにちは?
フロントページに特定のカテゴリ文だけを表示したいですか?
そのような場合は、次のようなコードを関数ファイルに追加すると、フロントページに特定のカテゴリ文だけ表示されます。 設定>を読む>ホームページを表示を「最近の投稿」に設定した場合に適用になりそうです。
function my_home_category( $query ) {if ( $query->is_home() && $query->is_main_query() ) {
$query->set( 'cat', '11');
}
}
add_action( 'pre_get_posts', 'my_home_category' );
次の記事を参照してください。
https://www.thewordcracker.com/intermediate/specify-a-category-as-front-page-in-wordpress/
応じながら多くの助けがなったんです〜このソートコードをページの中に入れたら、次のリストがずっと降りからですこれ右側に配置することはないでしょうか? そしてサムネイルの下にタイトルを位置させることがないでしょうか?
こんにちは?
上記の方法は、個人的にあまり好きではありません。 好みのプラグインがありますがショートコードをサポートしていない場合は、やむを得ず使用することができるでしょう。
必要に応じて配置する場合は、直接コードを記述する必要があります。 言われた内容は、 https://www.thewordcracker.com/intermediate/show-related-posts-in-wordpress/ 記事に記載されている方法が有用になります。 ソートしたいカテゴリになるようにコードを少し変更していただければされます。 方法は次のようなクエリを使用してください。
$args = array('post_type' => 'post',
'order' => 'ASC',
'category__in' => array(2,6)
);
http://stackoverflow.com/questions/5879904/getting-posts-from-categories-array 参考ください。
ご不明な点だったが、大きな助けになりましたね〜
ブログを訪問していただきありがとうございます。
個人的な考えは、直接カテゴリーショートコードを作って追加すると、より良いんじゃないと思うね(https://www.thewordcracker.com/intermediate/how-to-create-your-own-plugin-in-wordpress-recent-posts-widget/ を参照)。
楽しい一日を過ごす。