WordPressでコメント数を表示する
WordPressでコメント数表示する方法
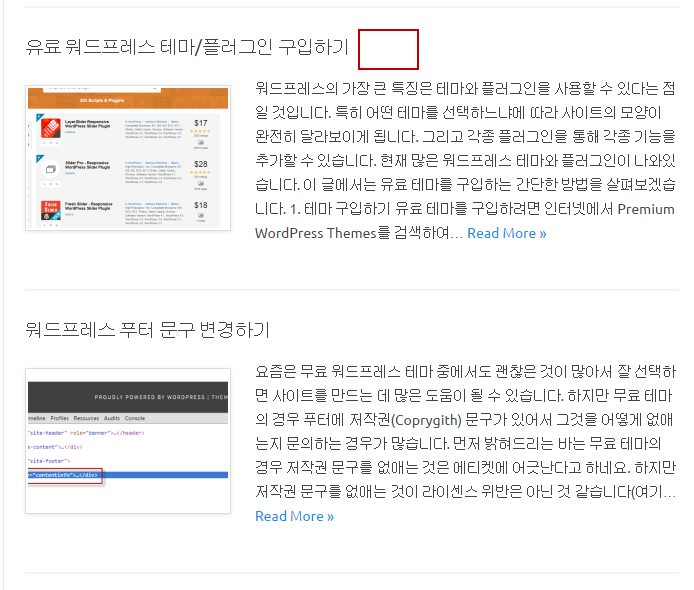
現在使用しているこのテーマ(Iconic One)は、最初のページのブログリストにコメント数が表示されません。 この記事では、コメント数を追加する方法を簡単に説明します。

まず、コメント数を表示するphpコードを知っている必要でしょう。 簡単な検索で、次のコードを発見した。
<div class="commentbox">
<?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?>
</div>
コードを見つけたので、このコードを挿入するphpファイルを見つける必要があります。 index.phpファイルが最初のページを表示するコードが含まれています。 index.phpのコードを見てみると文(post)がある場合はcontent.phpをロードするようにコーディングされていますね。 だからcontent.phpで文のタイトルの横に、上記同様のコードを挿入しました。 (<?php the_title(); ?>のようなコードを見つけ、その横に適切な場所に上記のコードを追加となります。) テーマのソースを変更する場合、なるべく チャイルドテーマ(子テーマ)を作って作業してください。 テーマソースを直接変更しない場合は、 WordPressで提供される フィルタ/アクションリストを参照してください。)

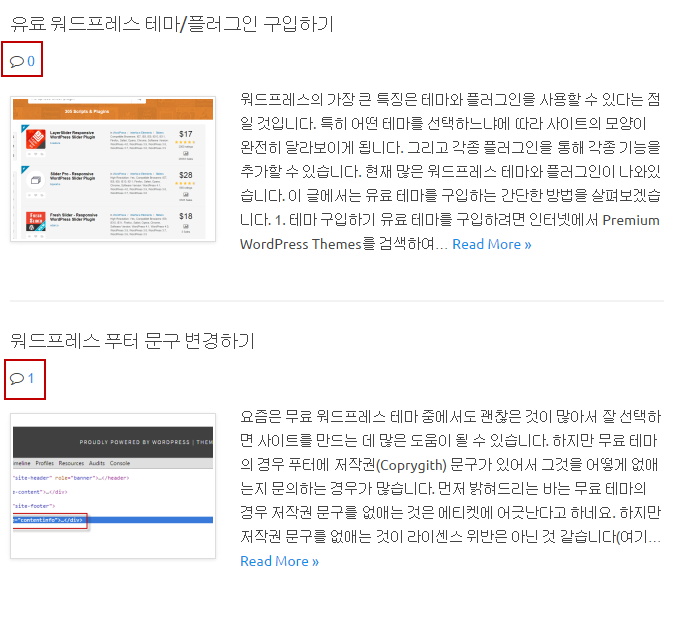
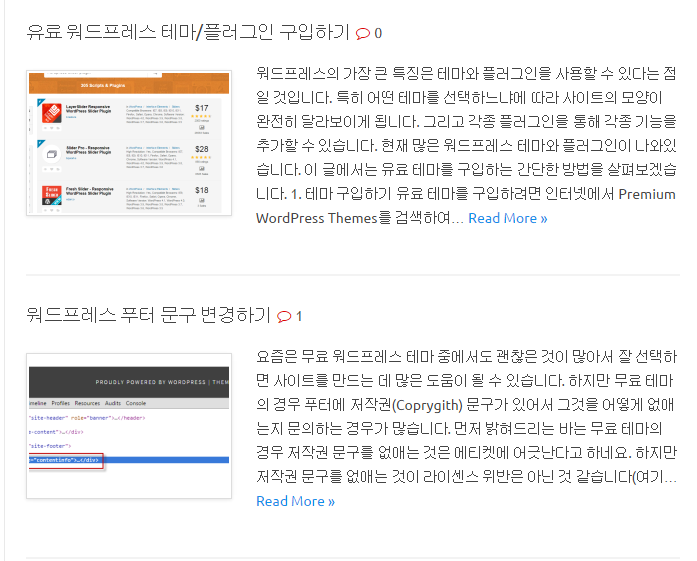
コメント数が追加されたことを見ることができます。 しかし、位置が書かれ、タイトルの下に来ましたね。 記事のタイトルの横に移動しべきでしょう? 少しのcss作業をした最終バージョンです:

コメント数の横にあるバルーンのアイコンは、 恐ろしいフォントを利用したものです。 Font Awesomeはサイズ調整が可能なベクトルのアイコンのサイズ、色、陰影などをCSSを使って、ユーザーが必要に応じて修正が可能です。 Font Awesomeで提供されるアイコンを一つ追加しただけなのに、はるかに良くなりましたね。 (たまに使うといいそうです。)Font Awesomeインストールと使用方法は次の機会に一度取り上げてみましょう(参照).
追加:
他にも、次のコードを使用することもできます。
<?php $num_comments = get_comments_number();
if ( $num_comments == 0 ) {
$comments = __('No Comments'); // 댓글이 없을 경우
} elseif ( $num_comments > 1 ) {
$comments = $num_comments . __(' Comments'); // 댓글이 2개 이상일 경우
} else {
$comments = __('1 Comment'); // 댓글이 1개일 경우
}
$write_comments = '<span class="singlecomments"><a href="' . get_comments_link() .'">'. $comments.'</a></span>';
echo $write_comments;
?>
Single Postは、次のようなコードも可能です。
<span class="single-comments"><a href="#comments"><i class="fa fa-comments-o"></i><?php comments_number( '0', '1', '%' ); ?> </a></span>


中間にイメージが正しく表示されないようですね。 とにかく探していた情報であるが、大きな助けになりました。 ありがとうございます。 ^^
役に立ちましたなんて、私も嬉しいですね。
Newspaper テーマに変更した後、サムネイル生成時のモーダルポップアップに表示されているサムネイルのサイズが不足しているされ、一部の画像のモーダル画像が正しく表示されないエラーがありました。 サムネイルを再生成して、問題を解決することができますが、モーダル画像機能を無効にしました。 これで、この問題が表示されないことです。
楽しい一日送ってください。