プラグインを使用せずに WordPress デフォルトのログインフォーム/登録フォームを見事に変える方法
WordPressで提供されているデフォルトのログインフォームと会員登録フォームを変更したい場合は、プラグインを使用して便利に変更できます。 いくつかの便利な無料プラグインを」WordPress ログインページのプラグインでログイン画面をきれいに飾る」で確認できます。
プラグインを使用せずに WordPress デフォルトのログインフォーム/登録フォームをカスタマイズする
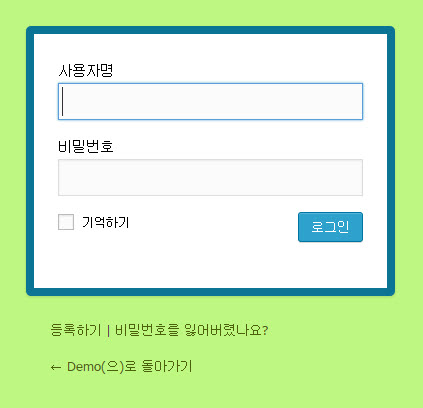
WordPressのデフォルトのログインフォームと登録フォームをプラグインを使用せずに、次のように置き換えることができます。

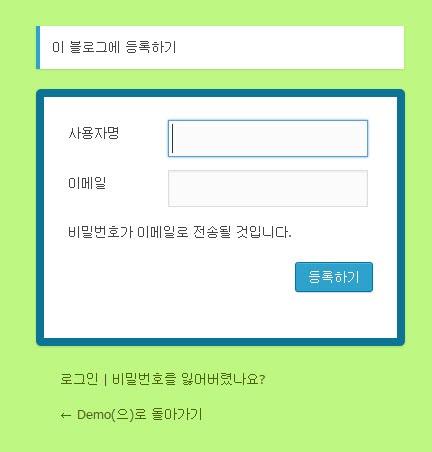
そしてこれは、変更された登録フォームです。

WordPress ログイン/登録フォームを変更する過程については、先ほど見てきました」WordPress ログインページで WordPress ロゴなくす「の延長線上にあります。テーマのfunctions.phpファイルに次の構文を追加します。
function my_login_logo(){?>
body.login div#login h1 a {
background-image: url(/images/site-login-logo.png);
padding-bottom: 30px;
}
// ユーザーコードを追加する
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
*注:上記のコードでは、二重引用符は、韓国で使用される曲がっ形の二重引用符ではなく、すべての直線状の引用符(二重引用符、一重引用符の両方)が必要です。
上記のユーザーコードを追加する部分に必要なCSSコードを追加すると、 WordPressのデフォルトのログインフォームと登録フォームを変更することができます。 CSSコードは このページに記載されているログインフォームを応用すると、簡単に適用が可能です。
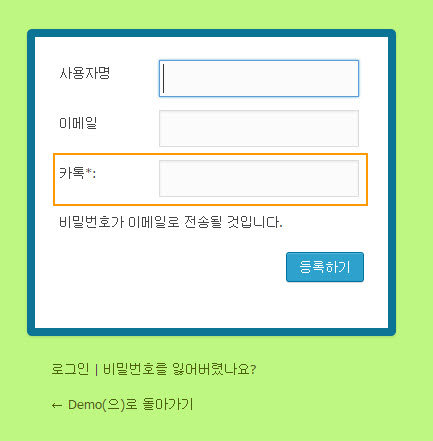
また、 User Registration Aide プラグインを使用すると、以下のように必要なフィールドを追加することができます。 下には、カカオトークIDを置くことができるフィールドを追加したサンプルです。

以上でプラグインを使用せずに簡単にログインフォームと登録フォームを変更する方法を説明しました。 この方法を使用して自分の WordPress ログイン/登録フォームを作成してください。
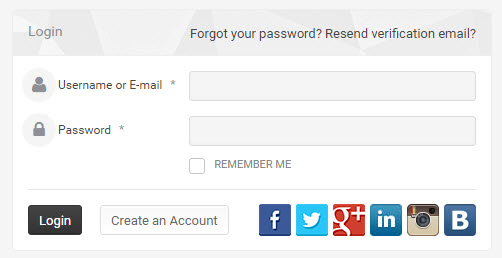
より洗練されたログイン/会員登録フォームをご希望の場合、無料または有料のプラグインを使用することができます。 Modal Login Register Forgotten WordPress Pluginはモーダルでログイン/会員登録/パスワードを紛失フォームを表示してくれるプラグインです。 プロフィール機能を含む、より総合的な会員管理機能が必要な場合 UserPro, User Profiles Made Easy(UPME) などのプラグインもあります。



テーマのfunctions.phpにmy_login_logoがありません。
このような場合は、どのように見つけるか?
私が使用するテーマは、vantage 1.5です。
my_login_logo()は、単にユーザー関数の名前です。 直接作っていただければされます。 必ず子テーマ(チャイルドテーマ)を作成進行してください。 そうでなければ、後でテーマが更新されると変更がすべて失われます。
ログインウィンドウが前面ページより先んじて表示する方法がないでしょう? ポップアップになると良いんです。
こんにちは? ポップアップでログインウィンドウが浮かぶ形式をご希望の場合Modal Loginプラグインを検索して適切なプラグインを使ってみてください。
検索しました。 回答ありがとうございます。
p.message.register {
表示:なし;
}
この形でだからね。
ところが、このブログに登録する部分だけなくしたい要素名みたい一度なくなるね。 上のみを削除するには、文をクリアするようだ方法を知っていると思います。
http://ohssac.dothome.co.kr/wp-login.php?action=register
お忙しい継続的な回答ありがとうございます。
こんにちは?
次のコードを一度お試しいただけますか?
body.login.login-action-register.wp-core-ui.locale-ko-kr > #login > h1:first-child + p {display: none;
}
nth-childを使用すると、簡単ですインターネットエクスプローラサブバージョンで正常に動作しないことができて、上記のよう作成みました。
このブログに登録するにはどう削除か? パス探しwp-loginで修正しようとして、そのソースがアンボイネヨ;;;
こんにちは?
質問が何であるかを理解するのに少し時間がかかりました。 CSSコードを上記の記事に記載されている関数の「//ユーザーコードを追加する」部分に追加してください。 要素チェックをして「このブログに登録する」部分の要素を見つけて、「display: none」属性を与えればよいでしょう。
お問い合わせは、少し不正確カット;;;笑
{display:none; このブログに登録する。
} //会員登録ページフレーズを削除
このように挿入をしたんね。間違って入力をハンゴルカヨ?
こんにちは?
まず、CSSの基本的な文法を勉強してみてください。 市中にまともなCSS関連の本を一冊買っていただき、基本的な部分を理解した後に(すべて見る必要はなく、基本的な部分だけを見て、覚える必要もありません。理解して超えて治まる応用することがあればされます)一度試してください。
うん〜アドバイスありがとうございます。 ところが、サイト完成がちょっと急でこのように問い合わせをしてますね。
{display:none; このブログに登録する。
} //会員登録ページフレーズを削除
このように入力をした上コメントに間違ってつけですね;;; その文法挿入部分は、拾い読みしています。
上記のcssコードは間違っている。
요소명 {display:none;
}
形が必要です。
サイトのアドレスを教えてもらえますか? 私が確認して、CSSコードをお知らせします。