はじめ
前へでプラグインを使用せずに WordPress デフォルトのログインフォーム/登録フォームを見事に変える方法を説明しました。 以前の記事では、別のCSSファイルを作成せずにテーマ関数ファイル(のfunctions.php)内のコードを入力する方法で WordPress デフォルトのログイン画面を変更する方法を説明しました。
WordPress デフォルトのログインのカスタマイズサンプルコード
例えば、次のような簡単なコードを関数ファイルに追加することができます。
// WordPress 기본 로그인 페이지 커스터마이징
function my_login_logo() { ?>
<style type="text/css">
body.login div#login h1 a {
display: none; // WordPress 기본 로고를 없앰. 새로운 로고로 대체하는 방법은 이 글을 참고하세요.
}
body.login.login-action-login {
background-color: #374433;
}
form#loginform {
border-radius: 10px;
}
body.login.login-action-login,
.login.login-action-register,
.login.login-action-lostpassword {
background: url(bakcground.jpg) no-repeat center center fixed!important; // 배경 이미지. 실제 사용할 배경 이미지 경로로 교체
-moz-background-size: cover!important;
-webkit-background-size: cover!important;
-o-background-size: cover!important;
background-size: cover!important;
}
.login #backtoblog a, .login #nav a {
text-decoration: none;
color: #ffffff;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'my_login_logo' );
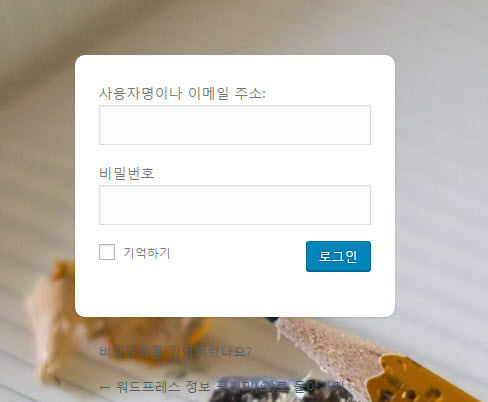
これにより、ログインページ(例えば、 www.example.com/wp-login.php)に接続すると、次のようにログインページが変わります(背景は任意に指定したものと、適切な背景に変えてください)。 上記のコードをテーマ関数に追加する方法は、 この記事を参照してください。

文字の色やボックスの丸めなどはCSSコードを適切に修正して調整してください。 また、「ユーザー名やメールアドレス」などのフレーズも「ID」などに変更できます。 これに関する内容は WordPress 会員登録フォーム/ログインフォームの「ユーザー名」を「ユーザ名」に変更する 文を参考にしてください。 他にもログイン/登録ページに関連して、様々なカスタマイズがこのブログに掲載されています。
他の方法
もしログインフォームを新たに作成したい場合(例えば、別のプラグインを使用せずに、サイドバーのログインフォームを入れようとする場合、または新しい自分のログインページを作ろうとする場合)次の文を参照してください。
リンクされた記事では、 を使用して新たにログインページを作成し、新しいログインページを作成した場合に発生する可能性のあるいくつかの問題に対応して適切に変更する方法を説明します。 wp_login_form()詳細については、 WordPress Codexページ와 開発者向けページを参照してください。
そして このwpmudev文では、CSSをユーザーテーマ関数に配置するのではなく、新しいCSSスタイルシートを作成して適用する方法について説明します。 他にも「パスワードを紛失しましたか」リンクと「~に戻る」リンクをなくす方法が追加されています。 (実際には、上部のコードに適切なCSSコードを挿入することで簡単に解決できる部分です。)
ロゴのURLを変更
加えて、有用なコードで、次のコードを使用すると、ロゴのURLを変更することができます。 WordPress ログインページのロゴをクリックすると、 wordpress.orgに接続されます。 このURLを変更する方法は、このブログの この記事も記載されています。
function my_login_logo_url() {
return get_bloginfo( 'url' );
}
add_filter( 'login_headerurl', 'my_login_logo_url' );
function my_login_logo_url_title() {
return 'Your Site Name and Info';
}
add_filter( 'login_headertitle', 'my_login_logo_url_title' );
上記のコードを関数ファイル(のfunctions.php)に追加すると、ロゴをクリックすると、自分のホームページに移動します。
ログインエラーメッセージが表示されないようにする
ログインエラー時に「無効なユーザー名」または「ユーザー名またはメールアドレスが正しくありません。」 同じエラーメッセージが表示されます。 このエラーメッセージは非常に便利ですが、ハッカーによって悪用される可能性があります。 これが懸念される場合は、ログインエラー(エラー)メッセージが表示されないように、次のコードを使用できます。
function login_error_override()
{
return 'Incorrect login details.';
}
add_filter('login_errors', 'login_error_override');
最後に、
上記の方法に基づいてコードをテーマ関数ファイルに追加して、修正する作業が容易でない場合は、適切なプラグインを使用することができます。 様々なプラグインをテストして、好みのものを使用してください。 有料プラグインでは、 UserPro, UPME(User Profiles Made Easy) など、いくつかがあります。

お疲れ様です。
edumaテーマを作業中です。テーマを作成した会社に問い合わせても、正確な回答がなくご連絡致します。
ウィトジェトポップアップログインページに登録(Register now)urlを変更したいのですポップアップどこを修正する必要がされているハンダルチェ悩んでいます。(それ自体ウィトジェトはurlのページを変更する機能はありません)
変更url-->http://angol6.cafe24.com/account-2/
login-popup.phpここで修正が可能かどうかお問い合わせください-------------->
array( 'thim_widget_group' ),
'panels_icon' => 'thim-widget-icon thim-widget-icon-login-popup'
),
array()、
配列(
'text_register' => array(
'type' => 'text',
'label' => esc_html__( 'Register Label', 'eduma' ),
'default' => 'Register',
),
'text_login' => array(
'type' => 'text',
'label' => esc_html__( 'Login Label', 'eduma' ),
'default' => 'Login',
),
'text_logout' => array(
'type' => 'text',
'label' => esc_html__( 'Logout Label', 'eduma' ),
'default' => 'Logout',
),
'text_profile' => array(
'type' => 'text',
'label' => esc_html__( 'Profile Label', 'eduma' ),
'default' => 'Profile',
),
'layout' => array(
'type' => 'select',
'label' => esc_html__( 'Layout', 'eduma' ),
'default' => 'base',
'options' => array(
'base' => esc_html__( 'Default', 'eduma' ),
'icon' => esc_html__( 'Icon', 'eduma' ),
),
),
'captcha' => array(
'type' => 'checkbox',
'label' => esc_html__( 'Use captcha?', 'eduma' ),
'description' => esc_html__( 'Use captcha in register and login form.', 'eduma' ),
'default' => false
),
'term' => array(
'type' => 'text',
'label' => esc_html__( 'Terms of Service link', 'eduma' ),
'description' => esc_html__( 'Leave empty to disable this field.', 'eduma' ),
'default' => '',
),
'shortcode' => array(
'type' => 'text',
'label' => esc_html__( 'Shortcode', 'eduma' ),
'description' => esc_html__( 'Enter shortcode to show in form Login.', 'eduma' ),
'default' => '',
)
)
);
}
/ **
* Initialize the CTA ウィジェット
*/
function get_template_name($ instance){
$ this-> ins = $ instance;
add_action( 'wp_footer', array( $this, 'thim_display_login_popup_form' ), 5 );
return 'base';
}
function get_style_name($ instance){
falseを返します。
}
function thim_display_login_popup_form(){
global $ wp;
$ instance = $ this-> ins;
if(!is_user_logged_in()){
$registration_enabled = get_option( 'users_can_register' );
?>
<DIV
class="thim-login-container">
<form name="loginpopopform"
action=""
method="post">
<input type="text" name="log"
placeholder=""
class="input required" value="" size="20"/>
<input type="password" name="pwd"
placeholder=""
class="input required" value="" size="20"/>
<input type="text" data-captcha1=""
data-captcha2=""
placeholder=""
class="captcha-result required"
name="thim-eduma-recaptcha-rs"/>
<input name="thim-eduma-recaptcha[]" type="hidden"
value=""/>
<input name="thim-eduma-recaptcha[]" type="hidden"
value=""/>
'。 esc_html__( 'Lost your password?', 'eduma' ) 。 ''; ?>
<input type="submit" name="wp-submit"
class = "button button-primary button-large"
value=""/>
<input type="hidden" name="redirect_to"
value=""/>
<input type="hidden" name="nonce"
value=""/>
<?php
if($ registration_enabled){
echo ''。 esc_html__( 'Not a member yet? ', 'eduma' ) 。 「 」。 esc_html__( 'Register now', 'eduma' ) 。 ' ';
}
?>
<form class="" name="registerformpopup"
action=""
method="post" novalidate="novalidate">
<input placeholder=""
type="text" name="user_login" class="input required"/>
<input placeholder=""
type="email" name="user_email" class="input required"/>
<input placeholder=""
type="password" name="password" class="input required"/>
placeholder=""
type="password" name="repeat_password" class="input required"/>
<input type="text"
data-captcha1=""
data-captcha2=""
placeholder=""
class="captcha-result required"/>
Terms of Service ', 'eduma' ), esc_url( $instance['term'] ) ); ?>
<input type="submit" name="wp-submit"
class = "button button-primary button-large"
value=""/>
<input type="hidden" name="redirect_to"
value=""/>
'。 esc_html_x( 'Login now', 'Login popup form', 'eduma' ) 。 ''; ?>
<?php
}
}
}
}
function thim_login_popup_widget(){
register_widget(「Thim_Login_Popup_Widget ');
}
add_action(「widgets_init '、' thim_login_popup_widget ');
こんにちは?
Edumaテーマをインストールして少し見てみると、次のファイルを修正する必要があるようです: eduma/wp-content/themes/eduma/inc/widgets/login-popup/tpl/base.php
次の行を適切に変更すると、正常に動作していることをテストしてみてください。
if ( $registration_enabled && 'base' == $layout ) {
if($ register_text){
echo ' '。 ($ register_text)。 ' ';
}
}
if($ login_text){
echo ' '。 ($login_text)。 ' ';
}
はい答えありがとうございます。私は、ifステートメントを知らなくてパイプ回答いただいたところ http://로 発信アドレス入れてリンクできはないですか?
コメントにHTMLタグを挿入すると、正しく表示されないですね。
次の記事を参照してください。
https://www.screencast.com/t/S2arpreqHw
href="" の形式でリンクを入れるだけです。
回答ありがとうございます。 ところが、形式がこんな当たるんです? エラーが出ますね。
他{
if ( $registration_enabled && 'base' == $layout ) {
if($ register_text){
echo 'cafe24.com/account-2/" rel="nofollow ugc">' . ( $register_text ) . ' ';
}
}
if($ login_text){
echo ' '。 ($login_text)。 ' ';
}
}
// End login popup link output
?>
再び見てみるとeduma \ inc \ widgets \ login-popup \ login-popup.phpファイルが適合します。
174ラインの部分を変更すると、下の図のようにリンクは変わります。
https://www.screencast.com/t/ZWeCd4LVMC
しかし、リンクをクリックすると、設定したリンク先に移動することなく、Edumaの会員登録フォームに移動しますね。
テストでregister urlをグーグルコリアのアドレスに設定してみました。 次の画像を参照してみてください。
https://serviceapi.nmv.naver.com/flash/convertIframeTag.nhn?vid=359419904EA2CA332692198B8C5F07A0D6FB&outKey=V12634992038386ed14ddbb16f34ac9175d92092988d6dbea099fbb16f34ac9175d92&width=544&height=306
どこのアドレスを入れれるかしきりにエラーが出ますね。
174行目だが…url入れるところがわからないですね。
/*cafe24.com/account-2/' 。 esc_url( thim_get_register_url() ) 。 '" rel="nofollow ugc">' . esc_html__( 'Register now', 'eduma' ) . ' /
ここで安保イシミョン申し訳ありませんのに、メールで174ボンジュルurl修正したつもりキャプチャファイルに送ってくれればありがたいです。
申し上げたように、URLを交換しても必要に応じて動作していません。
<a href="http://angol6.cafe24.com/account-2/" rel="nofollow ugc">'グーグルコリアアドレスコメントを確認しました。
編集が容易ではない。
その後、下Not a member yet? Register now以内のを見えないようにすることはないでしょうか?
次のCSSコードを追加してください。
#thim-popup-login .link-bottom {display: none;
}
CSSコードを追加する方法は、次の記事を参照してみてください:
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
夜遅く助けてくれて、とても感謝します。
css適用したら、次のフレーズが見えません。
助けてくれて少しでも後援しました。
最後に一つだけ、よりお尋ねもでしょうか。
モバイルページでurl接続後のアドレスバーが消える(上がる)する方法を見てお問い合わせ差し上げますよ。
スポンサーに感謝します:)
お問い合わせいただいた「モバイルページでurl接続後にアドレスウィンドウが消える(上がる)方法」についてはよくわかりません。 次のStackoverflowのドキュメントが欲しいものであることを確認してみますか?
https://stackoverflow.com/questions/37395561/how-to-hide-a-mobile-browsers-address-bar
質問があります。
コンピュータはよくわかりませんが、インターネット新聞を運営中ですが。
ロシア(ウクライナ)と推定される者たちの入って不敬な文章を入れていくギョンウク一日に5〜6回があって辛いです。
また、コメントを絶えず英語で無駄な内容と数量に付け入れコメントを最初から防ぎました。
もしかしたら、専門家の先生や先輩たちがおられれば助けてください。
ありがとうございます。
== Personal information deleted ==ニュース子供新聞ドリーム
こんにちは、ハァッドゥクチョン様。
Akismetのようなプラグインをインストールしてください。 その後、ほとんどのスパムコメントがブロックされます。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%8A%A4%ED%8C%B8-%EB%8C%93%EA%B8%80-%EC%B0%A8%EB%8B%A8%ED%95%98%EA%B8%B0/
そしてコメントにメールアドレスなどの個人情報を含めないでください。
ログインページのために心配していたありがとうございます。 参考にして修正してみ!