クラウドウェイズで WordPress サイトレイアウトが壊れた場合
クラウドウェイズは速い速度のために最近、韓国で多く使用されています。 この WordPress ブログも最近 Bluehostからクラウドウェイズにサーバーを移動しました。 クラウドウェイズはBreezeというキャッシュプラグインを提供するため、別々のキャッシュプラグインと最適化プラグイン(Autoptimizeなど)を使用する必要はありません。
Breeze Cacheプラグインを誤って設定すると、サイトのレイアウトが壊れる可能性があります。 Breezeプラグインを有効にした後にサイトが壊れた場合は、以下を参照して問題になる設定を特定して問題を解決できます。
クラウドウェイズのBreezeプラグイン

BreezeはCloudwaysチームが開発したシンプルで強力で使いやすい WordPress キャッシュプラグインです。 現在、このプラグインは30万を超えるサイトにインストールされており、キャッシュ機能、ファイル最適化機能、データベース最適化など、さまざまな機能を提供しています。
クラウドウェイズを利用する場合、クラウドウェイズのサーバーキャッシュ(Varnishキャッシュ)とデータベースキャッシュを WordPress 管理者ページからすばやく削除できます。
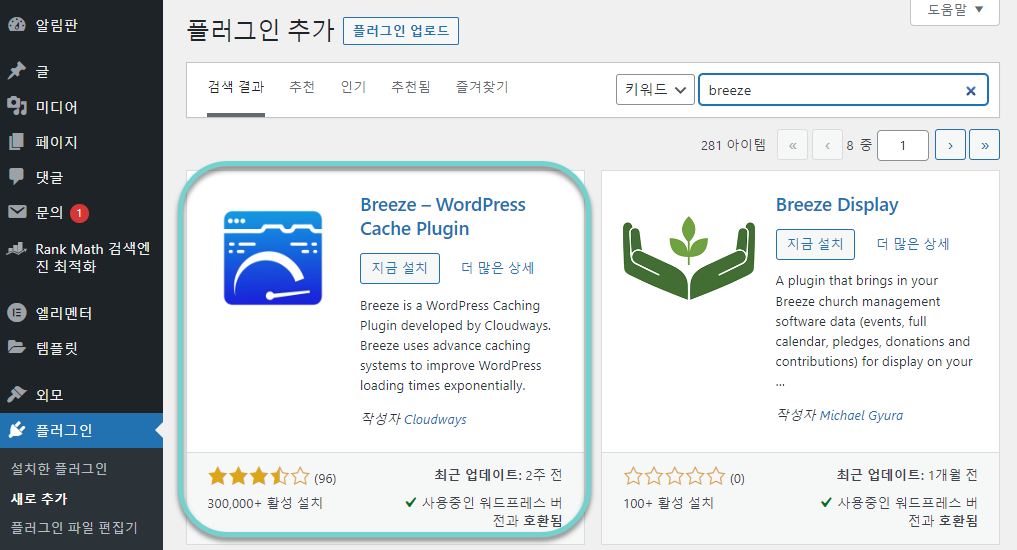
Breezeプラグインはクラウドウェイから WordPress アプリケーションの作成時に自動的にインストールされます。 他のWebホスティングからサイトを移行した場合 プラグイン » 新規追加から そよ風を検索してインストールすることができます。

Breezeを使用している場合は、他のキャッシュプラグインやAutoptimize、Async Javascriptなどのプラグインを削除してください。
クラウドウェイズで WordPress サイトレイアウトが壊れた場合
クラウドウェイズでホストされている WordPress サイトでレイアウトが壊れている場合にBreezeがインストールされている場合 ファイルの最適化の設定をチェックして問題のある設定を見つけて無効にすると、問題が解決します。
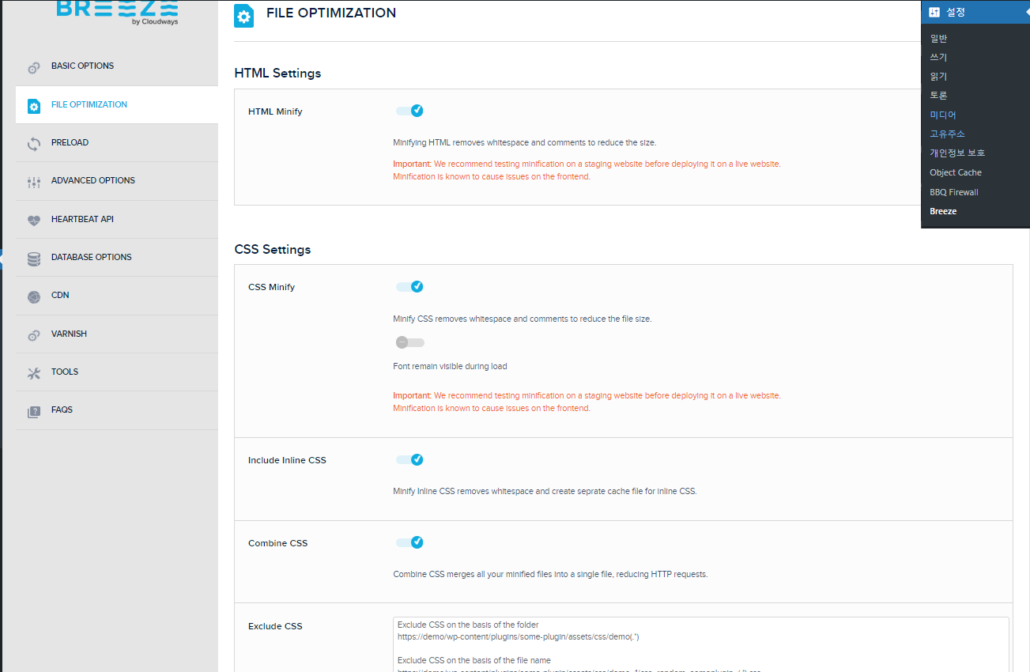
設定 » Breeze » File Optimizationでファイル最適化設定を確認および変更できます。

ファイルの最適化AutopmizeやClearfyなどの最適化プラグイン 非同期JavascriptなどのJavaScript非同期ローディングプラグインが提供する最適化機能を提供します。
BreezeキャッシュプラグインがインストールされていてFile Optimization設定を有効にした場合は、他のキャッシュプラグイン(WP Super Cache、WP Rocketなど)や他の最適化プラグイン(Autoptimizeなど)を無効にする必要があります。 これらのプラグインを一緒に使用すると、むしろエラーが発生し、サイトが遅くなる可能性があります。
ファイルの最適化 タブでは、次の機能を設定できます。
- HTML の縮小
- CSS Minify
- Include Inline CSS
- CSSを組み合わせる
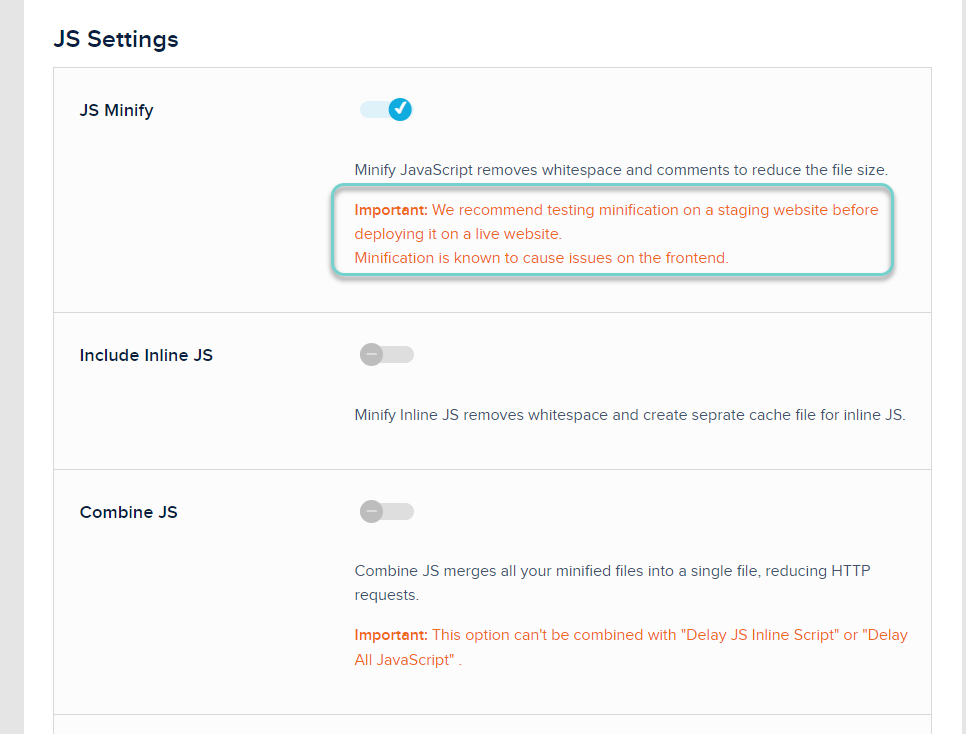
- JS Minify
- Include Inline JS
- JSを組み合わせる
- Delay JS Inline Scripts
- Delay All JavaScript
- Move JS Files to Footer
HTML、CSS、JSスクリプトを圧縮してサイトをスピードアップする機能をします。 特にCSS MinifyとJS Minify関連の設定をするとサイト速度が大幅に向上しますが、サイトレイアウトが壊れることがよくあります。
サイトレイアウトが壊れた場合は、アクティブな設定をXNUMXつずつ無効にしながら、問題を引き起こす設定を特定できます。
個人的には、以下のオプションを有効にして使用しています。
- HTML の縮小
- CSS Minify
- Include Inline CSS
- CSSを組み合わせる
- JS Minify
速度が満足できない場合は、Include Inline JS、Combine JSなどの追加オプションを有効にして、サイトレイアウトに問題が発生しないことを確認できます。
赤色で警告されているオプションは、特にサイトに問題を引き起こす可能性があるため、慎重な観察が必要です。

たとえば、JS Minify オプションを実際のサイトに適用する前に Staging サイト(テストサイト)でテストしてみることをお勧めします。
オプションを変更した場合は、キャッシュを削除してログアウト状態で観察してください。 キャッシュプラグインはログインしても機能しません。 そのため、管理者ページには問題はありませんが、ログインしていない場合は変更が適用されないか、サイトが壊れることがあります。
Breezeプラグインだけでなく、キャッシュプラグインやClearfy、Autoptimizeなどの最適化プラグインを使用している場合でも、同様にMinify関連の設定を慎重に指定しながらサイトに問題が発生しないことを確認する必要があります。
クラウドウェイズのBreezeプラグインを使用すると、GoogleサーチコンソールのコアWebバイタルセクションに「LCPの問題:2.5秒を超える」という警告が表示されることがあります。そのような場合は、Clearfyプラグインをインストールして設定すると問題が解決する可能性があります。この問題が発生した場合は、次の記事を参照してLCPを改善してください。
キャッシュを削除してもフロントエンドに反映されない場合
キャッシュを削除してもフロントエンドに反映されない場合があります。 これは、ブラウザのキャッシュに関連することがあります。
ブラウザキャッシュの利点
ブラウザキャッシュ(Browser Cache)を有効にするには、いくつかの利点があります。
- ロード時間の短縮:ブラウザキャッシュを有効にすると、Webサイトのリソース(画像、スタイルシート、JavaScriptファイルなど)がユーザーのローカルシステム(コンピュータやモバイルデバイスなど)に保存されます。 これにより、同じWebページを再訪問するときにサーバーからリソースを再ダウンロードすることなくすぐにロードできるため、ページの読み込み時間が大幅に短縮されます。
- データ使用量の削減:モバイルデバイスユーザーの場合、すでにキャッシュされているリソースを再ダウンロードする必要がないため、データ使用量が減り、データ料金を削減できます。
- サーバー負荷の低減: クライアント側で頻繁に要求するリソースをキャッシュしておくと、これらのリソースを毎回サーバーから転送する必要がないため、サーバー負荷が軽減され、これによりサーバーの全体的なパフォーマンスと応答時間が改善される効果があります。
- トラフィック(帯域幅)を節約:ブラウザキャッシュは、繰り返し同じリソースをダウンロードしないようにすることで、ネットワーク帯域幅を節約できます。 これは、特に大規模な接続が行われるサイトで有効です。
- ユーザーエクスペリエンス(UX)の改善:迅速なロード時間と効率的なデータ使用により、ユーザーエクスペリエンスが向上し、再訪問率が向上します。
- オフラインブラウジング:特定のリソースはキャッシュされた状態でローカルシステムに保存されるため、インターネットに接続していなくてもユーザーは一部のWebコンテンツにアクセスできます。
ブラウザキャッシュの問題
このようにブラウザキャッシュをうまく活用すると、サイトのスピードアップやトラフィックの節約などプラスの効果がありますが、一方では最新のコンテンツがフロントエンドに反映されない問題が発生する場合もあります。 このサイトでは、数年前にキャッシュプラグインのブラウザキャッシュ設定のため、最新のコンテンツが数ヶ月間反映されず、問題になったことがあります。
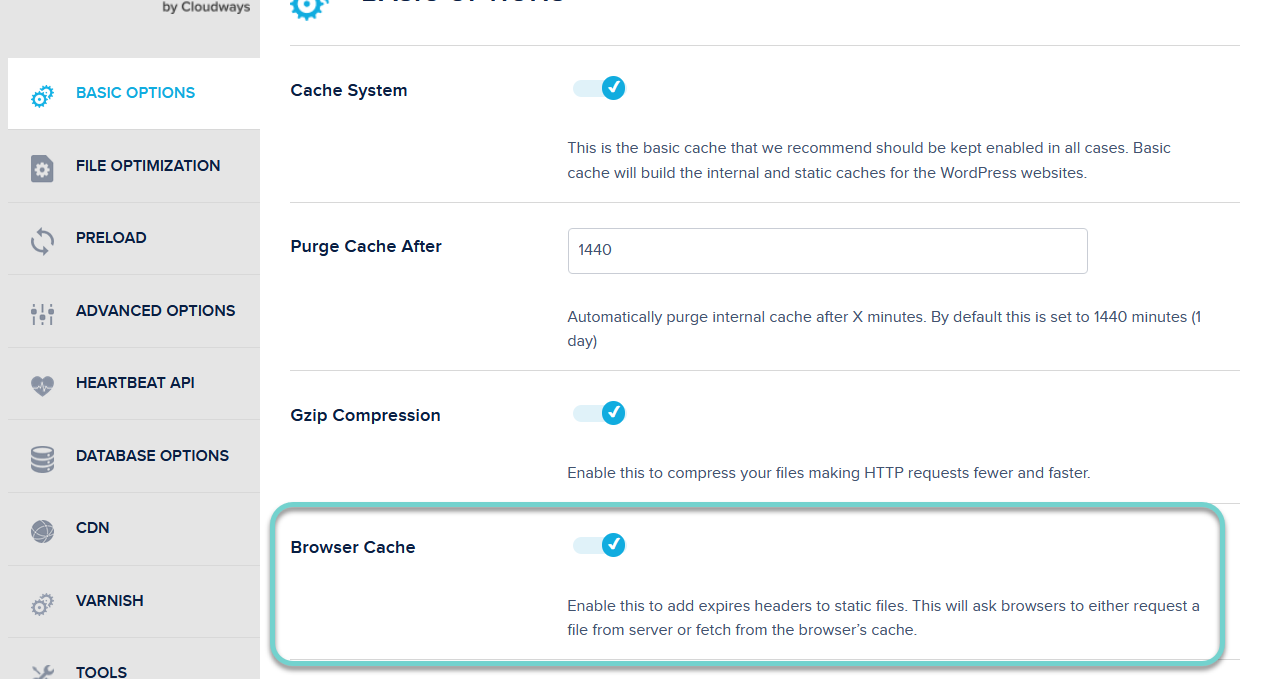
Breezeプラグインでは Basic Options » Browser Cache オプションでブラウザキャッシュを有効/無効にできます。

他のキャッシュプラグインとは異なり、Breezeの場合、ブラウザキャッシュを有効にしても、キャッシュを削除するとフロントエンドに最新のコンテンツが正しく更新されるようです。 ブラウザキャッシュのため、少し遅れて最新のコンテンツが更新されることがあります。 この場合は問題になりませんが、サーナー時間やXNUMX日経っても新しく発行した投稿が前面ページに表示されない場合は、Browser Cacheオプションを無効にして問題が解決するかどうかを確認してください。
内部キャッシュの削除
新しい記事が投稿された場合、管理者ページからキャッシュを手動で削除すると、フロントページとブログページ、アーカイブページなどに新しく発行された投稿が反映されます。
予約発行を設定した場合、新しい投稿が発行されると、その投稿のURLからアクセスできますが、すぐにブログページやアーカイブページに反映されない場合があります。 手動でキャッシュを削除するだけですが、管理者ページにアクセスする必要がない場合、一定時間が経過しても内部キャッシュが自動的に削除され、最新の記事ページなどで新しく発行された投稿が表示されます。

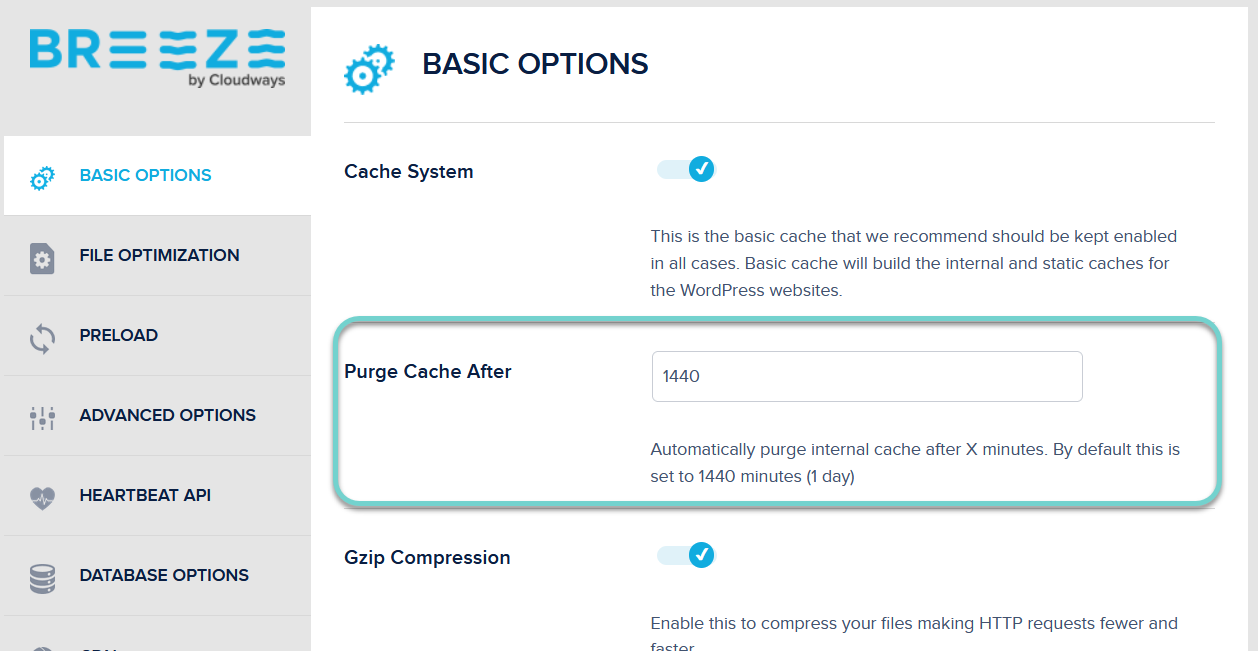
文を頻繁に発行する場合 Purge Cache After 設定を短く設定することを検討できます。 逆に、文章を頻繁に発行しない場合は、この設定を長く設定できます。 デフォルト設定は1440で1440分(1日)を意味します。
最後に、
以上で クラウドウェイズでホストされているBreezeプラグインを使用する場合 WordPress サイトのレイアウトが壊れている場合は、確認する事項について調べました。 他のキャッシュプラグインを使用している場合でも、キャッシュ設定によりサイトのレイアウトが壊れる可能性があります。 Google Chromeのシークレットモードでサイトが正しく機能していることを確認してください。 場合によっては、管理者としてログインした状態で正常に動作するため、サイトに異常がないと考えてサイトエラーを認識できない場合もあります。


こんにちは、良い情報ありがとうございます。もしBREEZEプラグイン設定をインストールしたのですが、もし設定はどんなことをしなければならないのかも分かりますか?
LCPのトラブルシューティングに関する以下の記事も参照してください。
https://www.thewordcracker.com/basic/%ec%bd%94%ec%96%b4-%ec%9b%b9-%eb%b0%94%ec%9d%b4%ed%83%88-%ec%b5%9c%ec%a0%81%ed%99%94-lcp-%eb%ac%b8%ec%a0%9c-%eb%8c%80%ec%b2%98%ed%95%98%ea%b8%b0/
他のプラグインと一緒に使用する場合は、重複しないように注意して設定し、サイトに問題が発生していないことを確認してください。
サイトによっては、特定の設定が問題を引き起こす可能性があり、発生しない可能性があります。
先生の本文内容とは関係ない内容ですが、 WordPress セキュリティプラグインはどのようなものを使用するのが良いかを見ていますか? 最近海外サイトで何度もコメントをつけていきますが、セキュリティ関連のプラグインが多すぎてどんなものをインストールしなければならないのかわかりません。
セキュリティプラグインは必要なものをインストールしてください。 Cloudways の場合 WordPress アプリケーションをインストールすると、デフォルトでBreezeキャッシュプラグインと一緒にMalCare WordPress セキュリティ Pluginというセキュリティプラグインが一緒にインストールされます。 このプラグインを使用しても、Wordfenceなどのセキュリティプラグインを使用してもかまいません。
スパムコメントが多い場合は、Akismetなどのプラグインを使用するか、次の記事で紹介するコメントブラックリスト機能を活用して対処してください。
https://www.thewordcracker.com/basic/prevent-spam-comments-with-comments-blacklist/
本当にありがとう!! 今日も良い一日を過ごしてください:)